Как добавить квиз на сайт?
Добавить квиз в сайт можно 6 способами:
- Автооткрывающимся баннером.
- По кнопке Марквиз.
- Ссылкой на квиз в свою кнопку.
- В тело сайта.
- Баннером.
- Виджетом.
Здесь можете посмотреть как выглядят все варианты установки https://alexobuhov.github.io/project/marquizpage/
Шаг №1 для всех способов — установка кода инициализации (скрипта):
Независимо от того, каким способом будете устанавливать квиз, нужно внедрить на сайт код инициализации (скрипт).
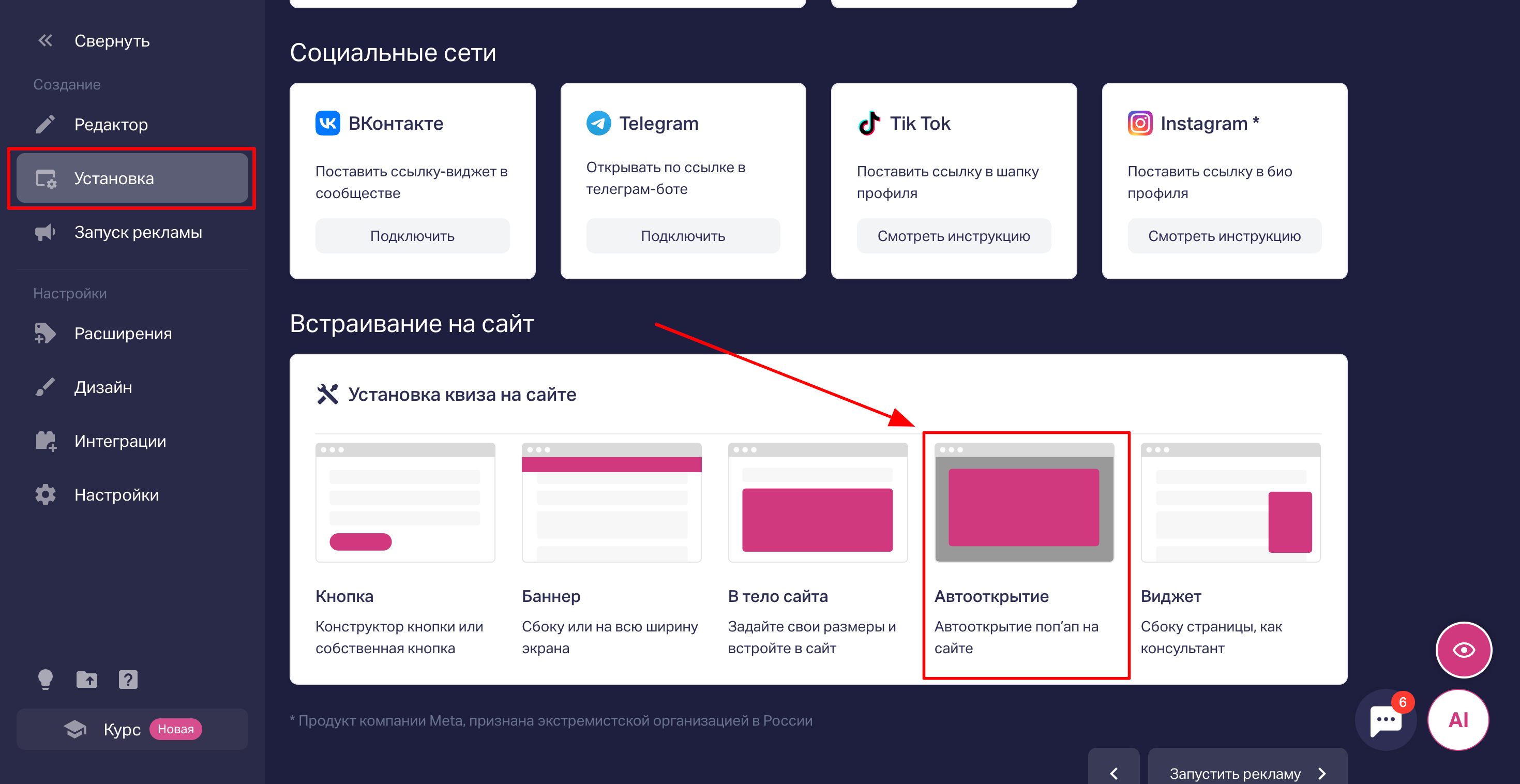
Данный код находится во вкладке «Установка». Выбираем нужный тип установки в разделе «Встраивание на сайт»:

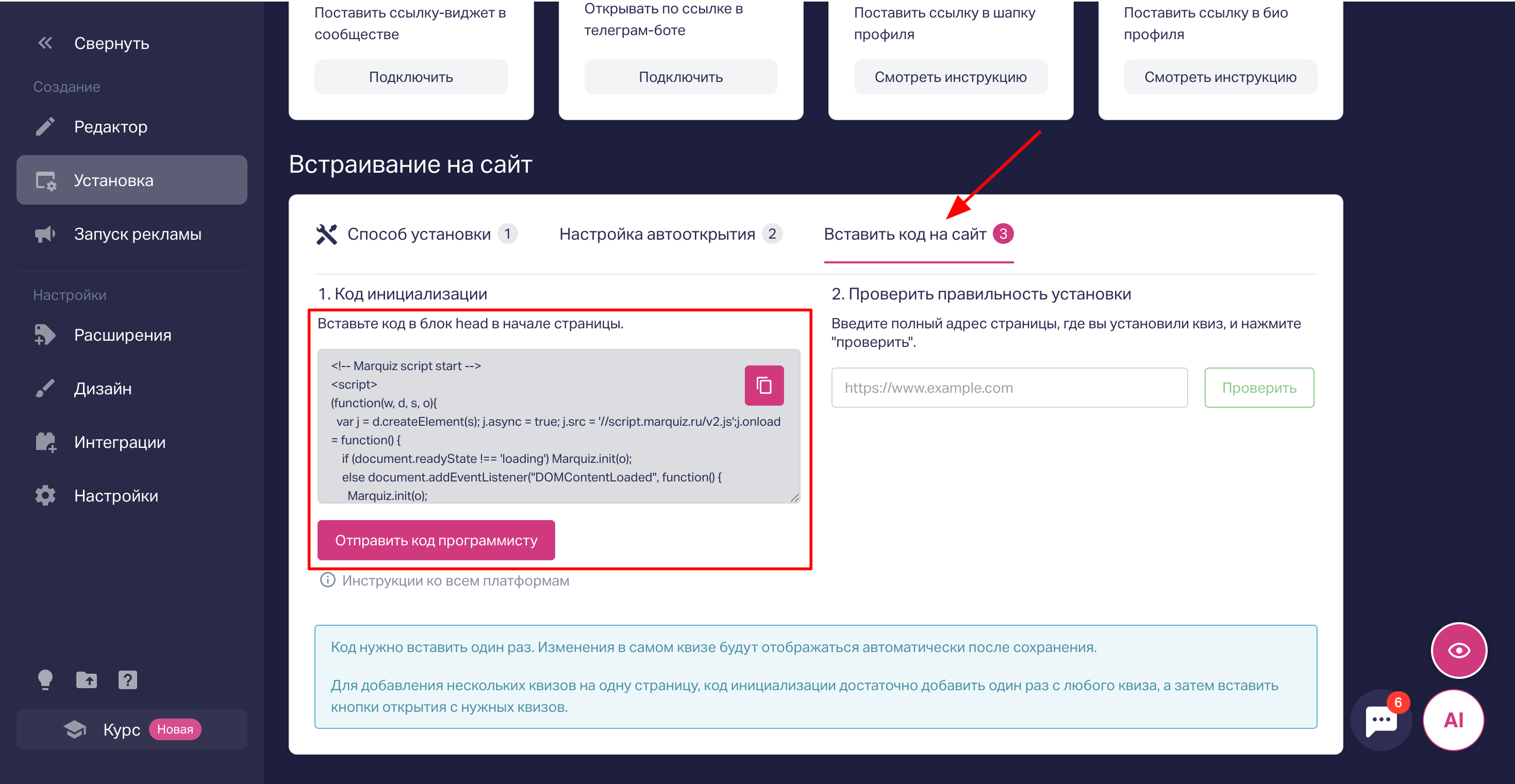
Далее нужно выбрать способ установки квиза => «Вставить код на сайт»
Код инициализации устанавливается в блог <head> на вашем сайте. Если у вас сайт выполнен на каком-либо конструкторе сайтов, то вам нужно найти место куда вы сможете вставлять HTML код — можете уточнить у поддержки вашего конструктора сайтов или найти инструкцию к вашему конструктору в нашей базе знаний.
Шаг №2 для всех способов — вставка кода квиза.
Теперь расскажем подробнее про каждый способ.
Способ 1: Автооткрытие квиза
Для автооткрытия квиза на сайте достаточно установить код инициализации квиза (скрипт).
1. Выбираем способ установки Автооткрытие

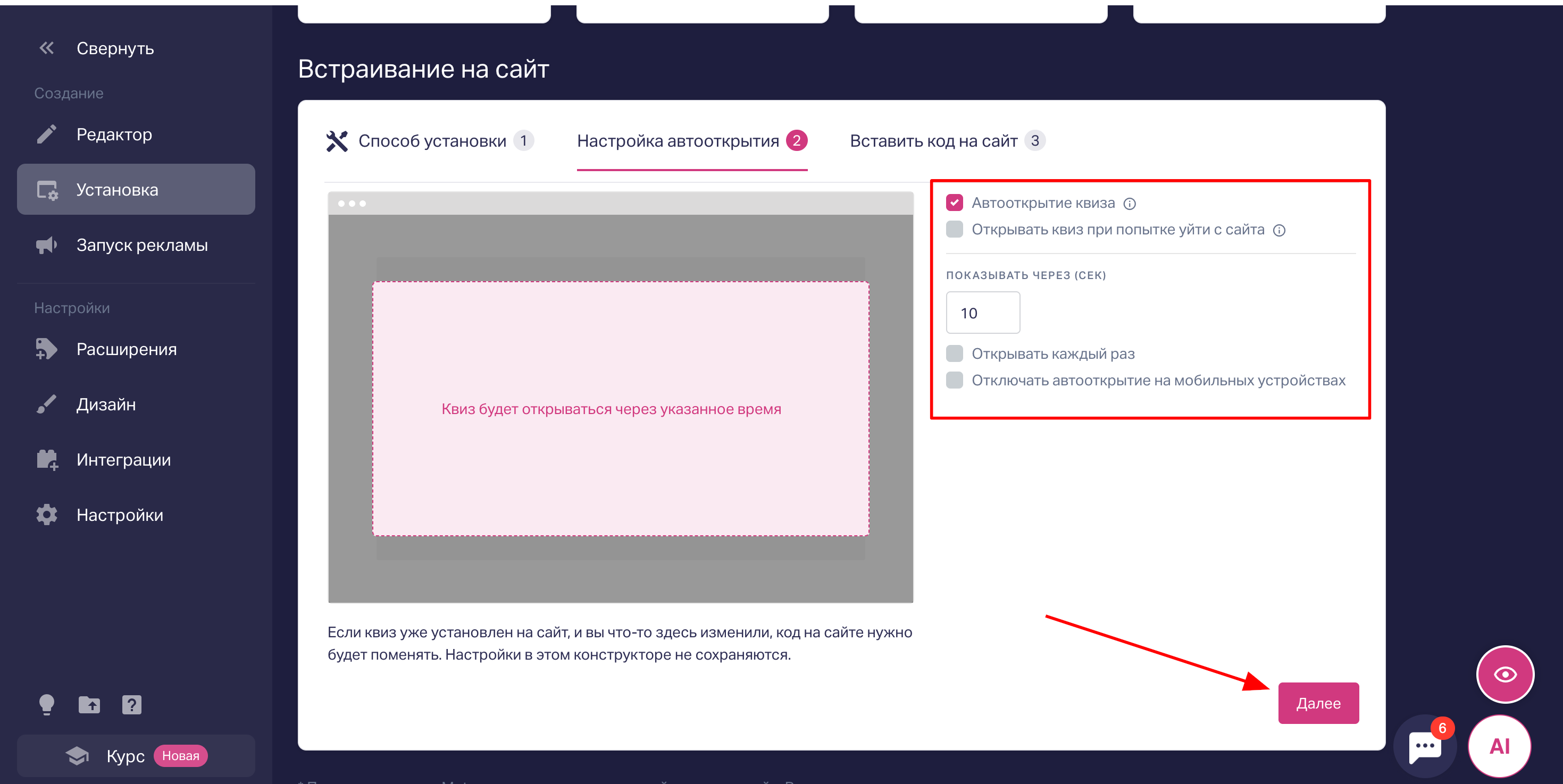
2. Выбираем необходимые настройки Автооткрытия и кликаем на кнопку «Далее»

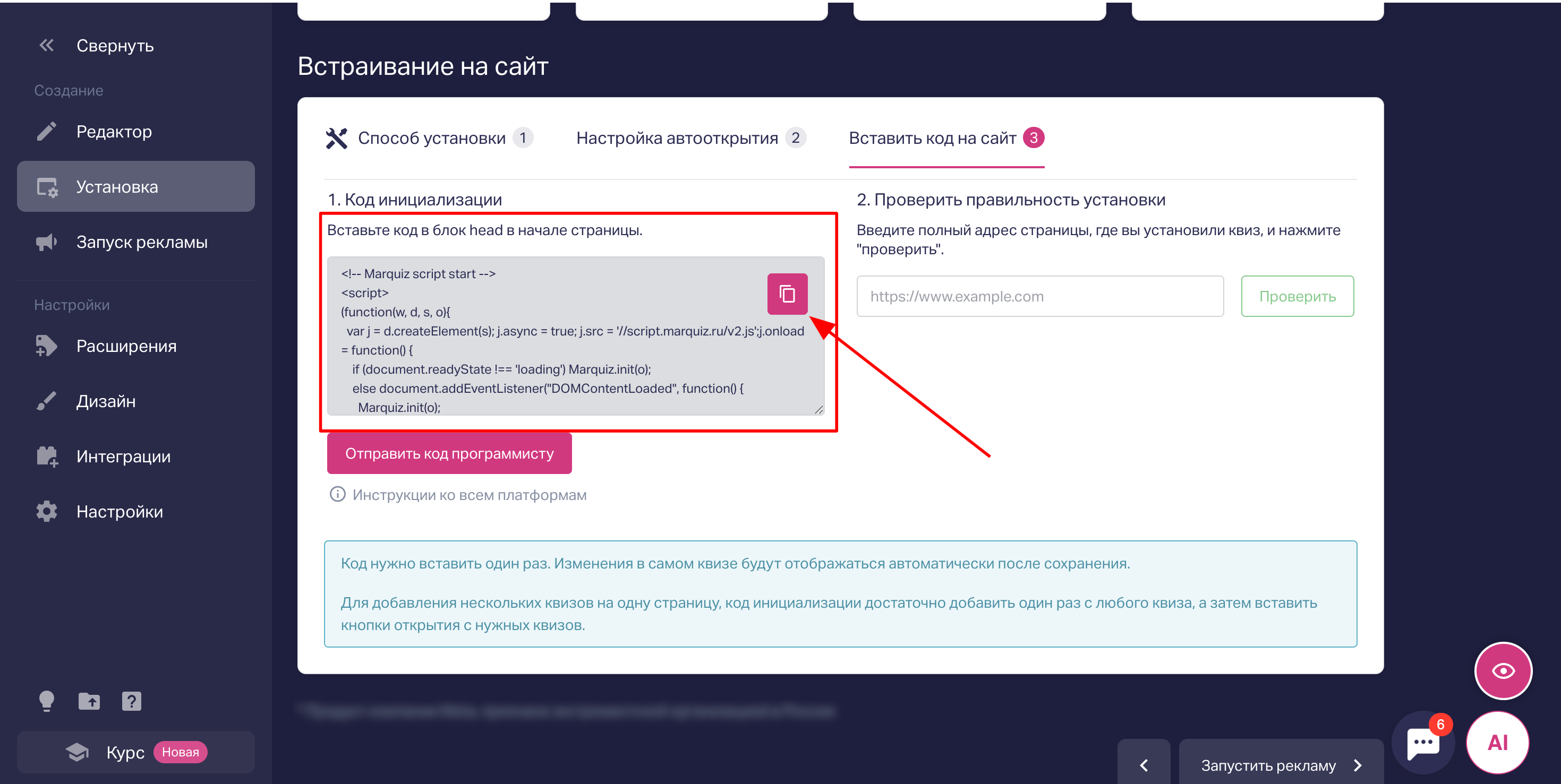
3. Копируем код инициализации и вставляем на сайт как было сказано в пункте выше

Готово! Квиз будет открываться в модальном окне.
В отдельной статье рассказали подробнее об этом способе установки квиза на сайт.
Способ 2: Вставить кнопку Marquiz
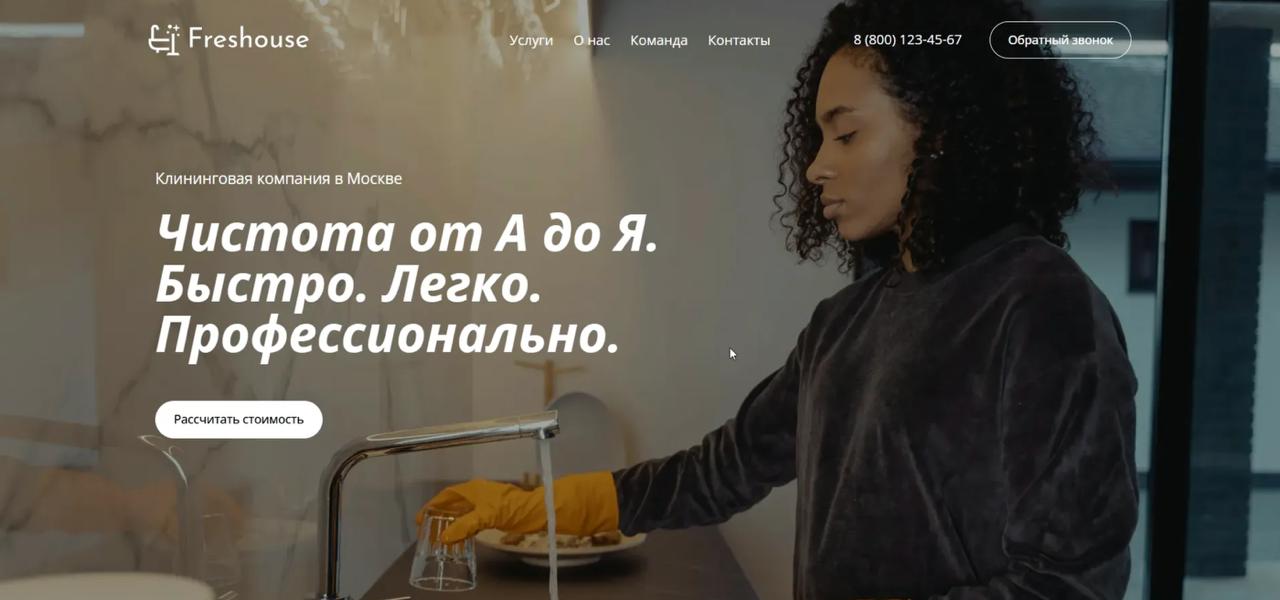
Пример отображения кнопки квиза на сайте:

1. Выбираем способ установки Кнопка

2. Здесь можно настроить дизайн кнопки

3. Устанавливаем код инициализации, как описано в начале инструкции, и затем код кнопки.

Код кнопки нужно установить в тэг <body> на вашем сайте в место, где вы хотите видеть кнопку.
Готово! Квиз будет открываться в модальном окне.
Способ 3: Добавить ссылку на квиз в свою кнопку
Выбираем способ установки Кнопка. Далее выбираем «Своя кнопка».
Вы можете выбрать одну из двух ссылок которые можно разместить в коде кнопки

Вставьте скопированную ссылку в href="ссылка" вашей кнопки (пример: href="#popup:marquiz_5aa84f60ee90d200185234af").
Готово! Квиз будет открываться в модальном окне.
Способ 4: Вставить квиз в тело сайта
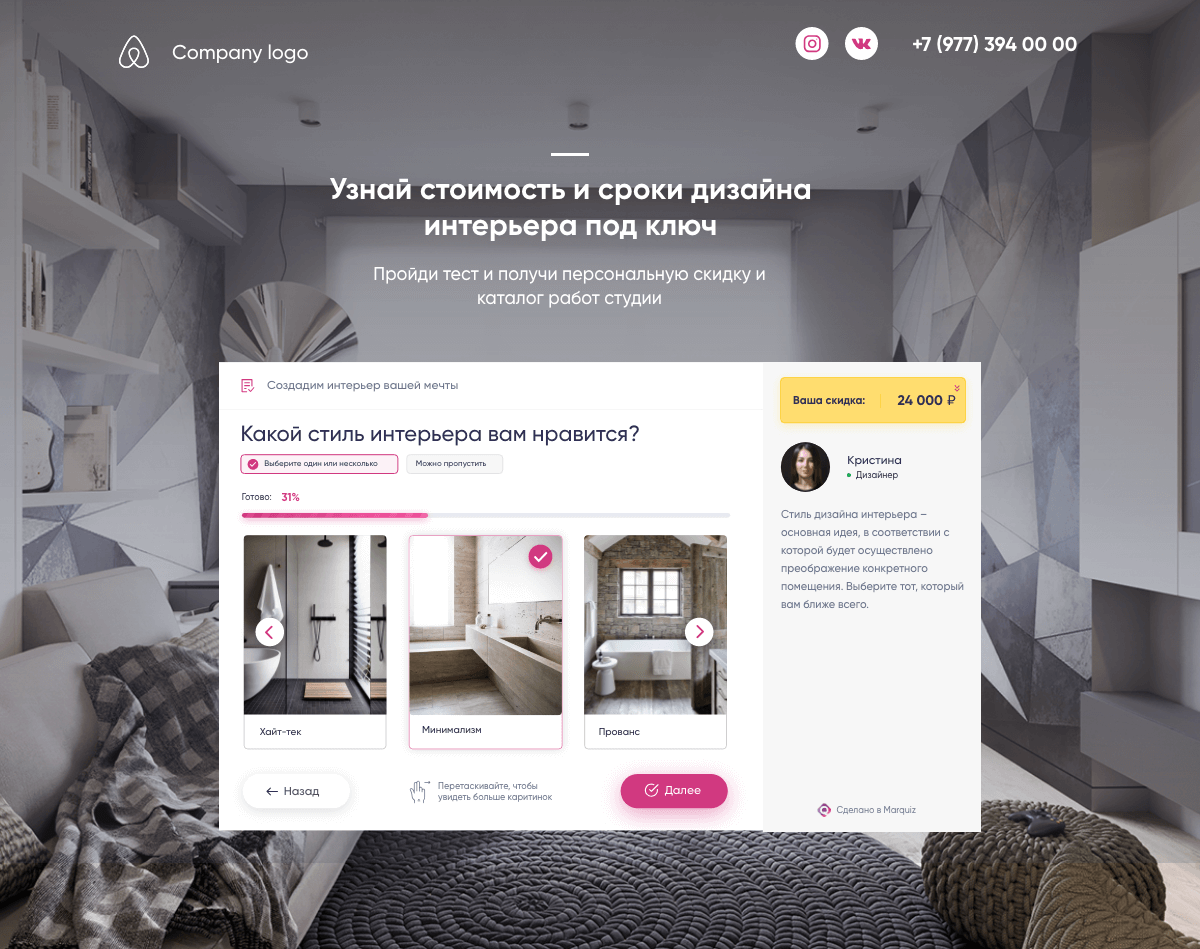
Пример отображения квиза в теле сайта:

1. Выбираем способ установки В тело сайта

2. Здесь можно указать точные размеры окна для отображения квиза. Либо оставить поля Ширина и Высота пустыми и размер подстроится автоматически.

На мобильных устройствах квиз будет отображаться в виде кнопки с модальным окном. Вы можете поменять эту настройку, если уберете галочку рядом с надписью «Кнопка на мобильной версии».
3. После настройки, установите код инициализации как описано в начале инструкции, далее скопируйте код установки квиза и установите в нужное место на сайте в тэг <body>.

Готово!
В отдельной статье рассказали подробнее об этом способе установки квиза на сайт.
Способ 5: Установить квиз баннером
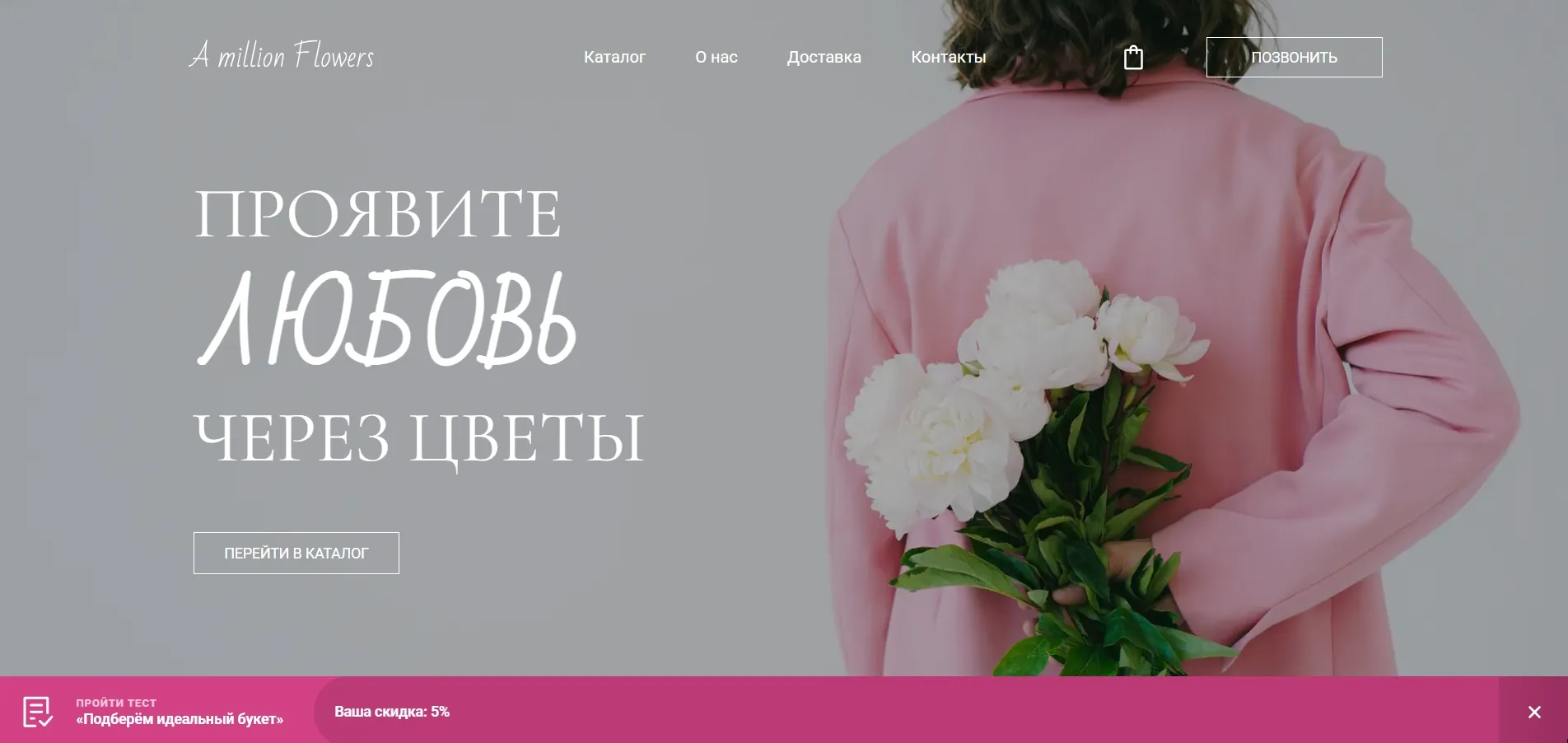
Пример отображения баннера на сайте:

1. Выбираем способ установки Баннером.

2. Дальше в меню можно настроить дизайн баннера

3. После настройки копируем код инициализации и вставляем его на сайт, как показано в начале инструкции, далее копируем код банера и устанавливаем его перед закрывающим тегом </body>.

Готово! Квиз будет открываться в модальном окне.
В отдельной статье рассказали подробнее об этом способе установки квиза на сайт.
Способ 6: Установить квиз виджетом
Инструкция по вставке виджета на сайт описана в отдельной инструкции
Как установить квиз-виджет на сайт?
Теперь проверяем правильность установки квиза:
- Копируем адрес сайта, на котором установлен квиз.
- Находим раздел «установка квиза». На сайте Marquiz, в панели редактирования, переходим в раздел «установка квиза».
- Проверяем установку. Выбираем способ, каким установили квиз, переходим в пункт «Вставить код на сайт» => «Проверьте правильность установки», вставляем ссылку на сайт, где установили квиз, и нажимаем «Проверить»
Если все четыре пункта высвечиваются зеленым цветом, то всё сделали правильно, кнопка установлена и квиз корректно работает.
Если какой-то то из пунктов высвечивается красным цветом, то следует проверить следующие настройки по пунктам:
🐞«код инициализации не установлен» — проверяем, добавили ли код инициализации в блок head.
🐞«скрипт модального окна не установлен» — проверяем, добавили ли код инициализации в блок head.
🐞 «кнопка открытия квиза не установлена» — проверяем, добавили ли кнопку открытия квиза из редактора кнопки в нужное место.
🐞«квиз не установлен или это не тот квиз» — проверяем, что id квиза в коде инициализации или в кнопке открытия квиза соответствует текущему квизу.
Если вы хотите установить на один сайт несколько квизов, то вот инструкция по правильной установке нескольких квизов на одну страницу – https://help.marquiz.ru/article/658
Если не получается что-то настроить, вы можете:
- написать в чат поддержки. Он находится в правом нижнем углу;
- записаться на созвон к старшему менеджеру, мы пошагово объясним и покажем, как настроить квизы. Записаться на созвон — https://calendly.com/nad-mauter/30min
