Как добавить квиз в сайт на Bloxy?
Чтобы добавить квиз в конструктор Bloxy:
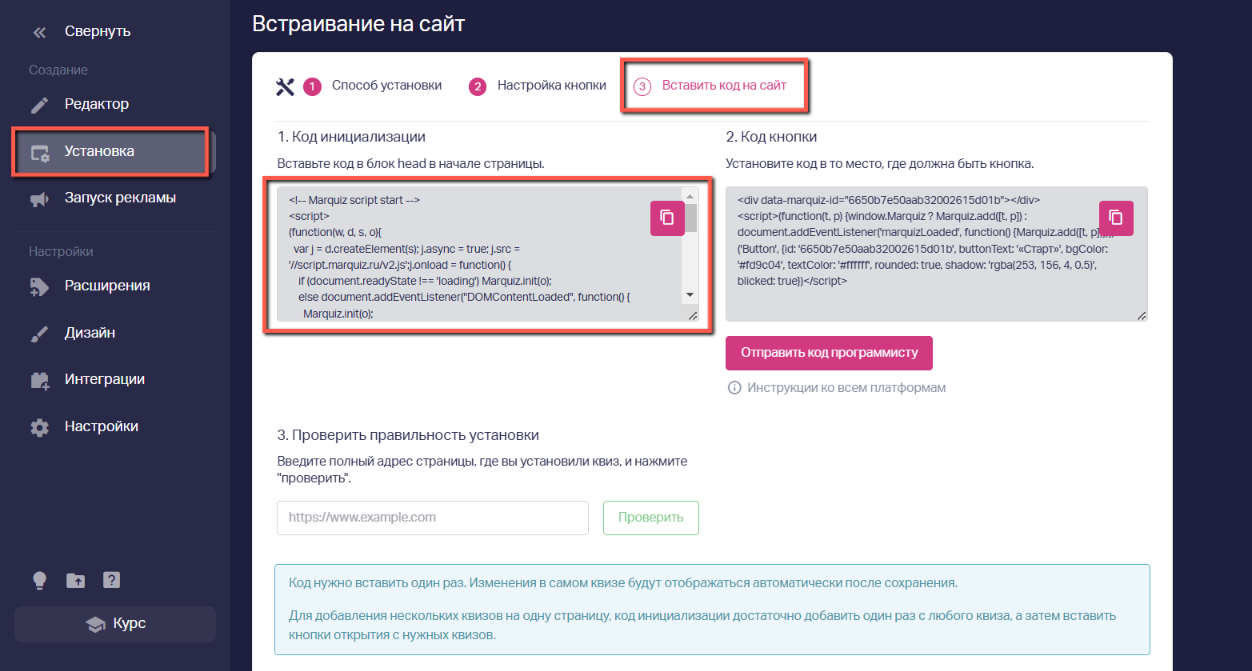
Копируем код инициализации на странице «Установка». Данный код находится во вкладке «Установка» => далее выбираем способ установки квиза => «Вставить код на сайт»

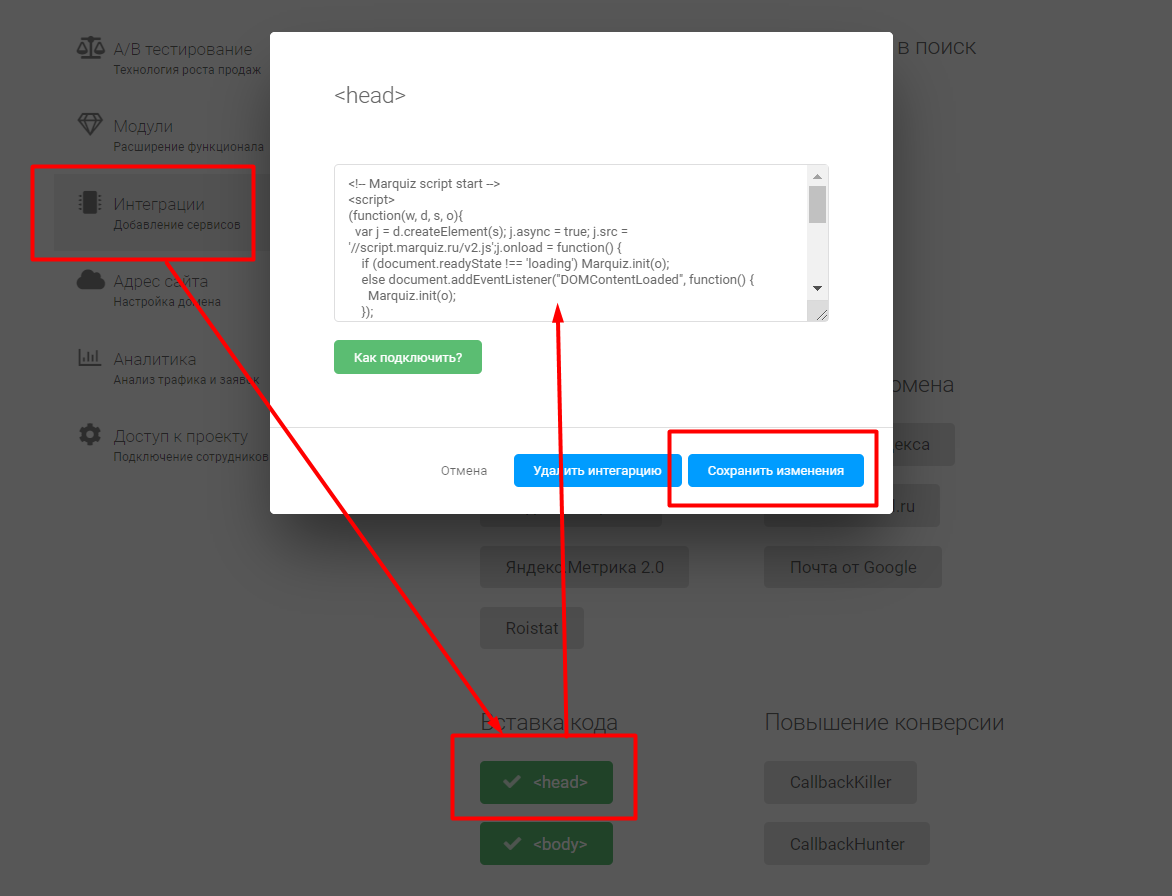
Добавляем новый блок. Переходим в конструктор Bloxy в настройки сайта «Интеграции» => «Вставка кода» => <head>. Вставляем скопированный код инициализации и сохраняем изменения

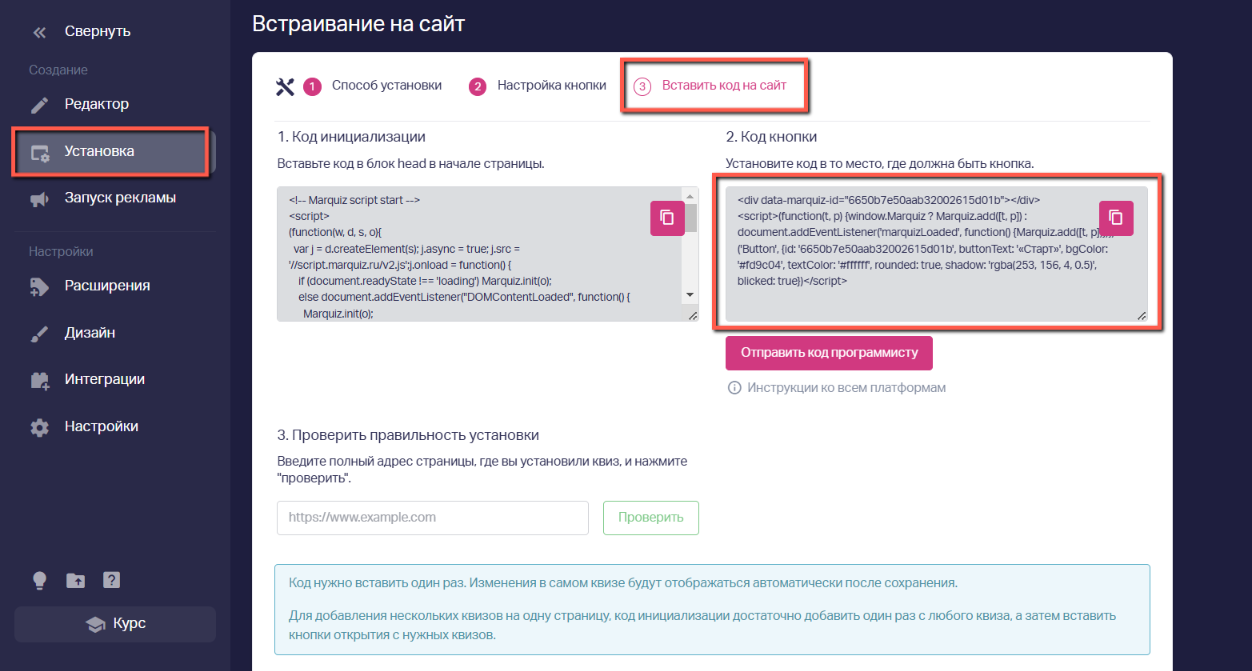
Копируем код кнопки. Переходим в редактор квиза, во вкладке «Установка» => выбираем способ установки => далее => копируем второй код

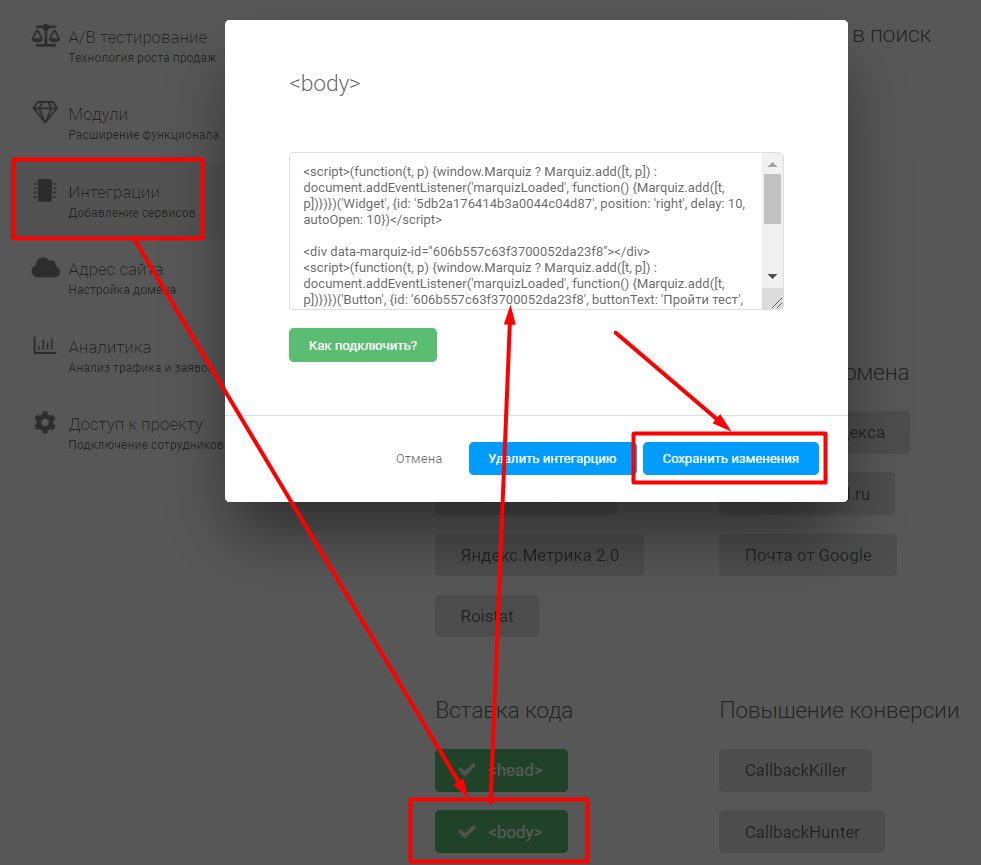
Вставляем код кнопки / всплывающего баннера/ для вставки в тело страницы/виджета. Возвращаемся в конструктор Bloxy и в блок <body> вставляем второй код. Сохраняем изменения

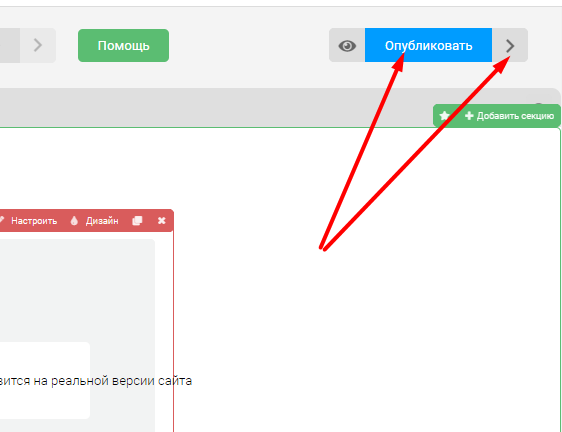
Возвращаемся назад и публикуем страницу

Готово!
Проверяем правильность установки квиза:
Копируем адрес сайта, на котором установлен квиз.
Переходим в раздел «Установка» В пункте 3 «Вставить код на сайт», вставляем адрес своего сайта в пустую форму и кликаем «Проверить».
Если все пункты высвечиваются зеленым цветом, то всё правильно, кнопка установлена и квиз корректно работает.
Если какой-то то из пунктов высвечивается красным цветом, то проверяем следующие настройки по пунктам:
«Код инициализации не установлен» — проверяем, добавили ли код инициализации в блок head.
«Код добавления квиза не установлен» — проверяем, добавили ли кнопку открытия квиза из редактора кнопки в нужное место.
