Как добавить квиз в React-приложение?
Инструкция для внедрения квиза в React-приложение
Чтобы вставить квиз в React-приложение:
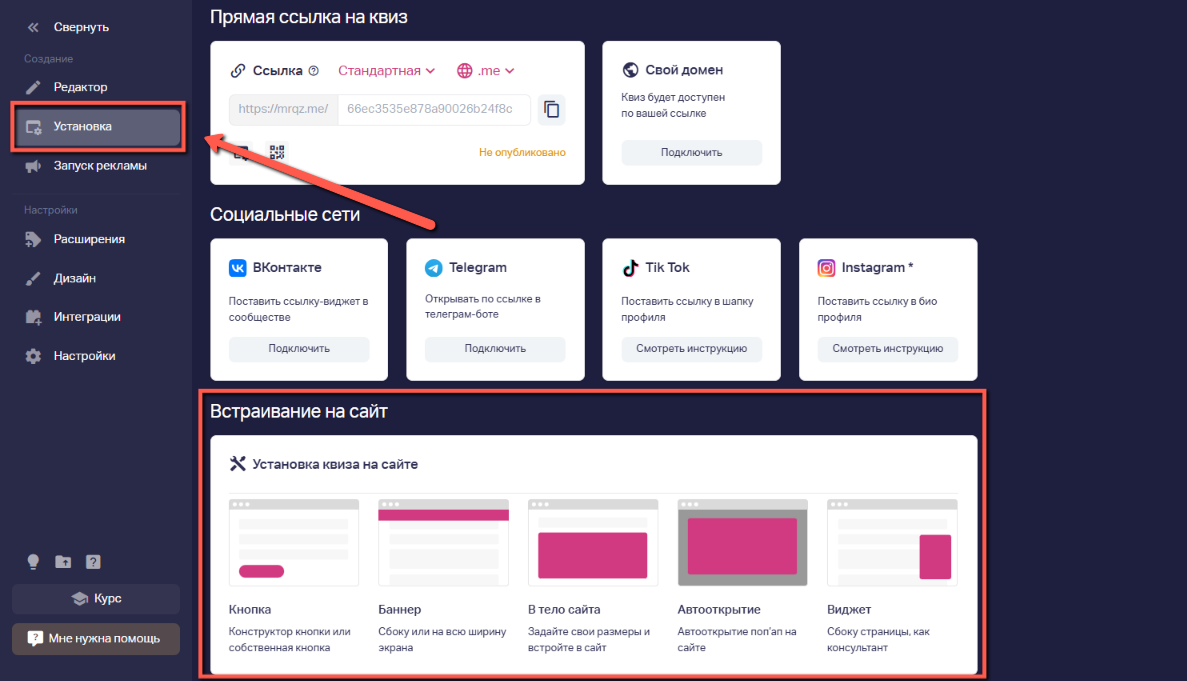
1. Переходим во вкладку Установка и выбираем нужный тип установки

Для примера рассмотрим тип установки Кнопка
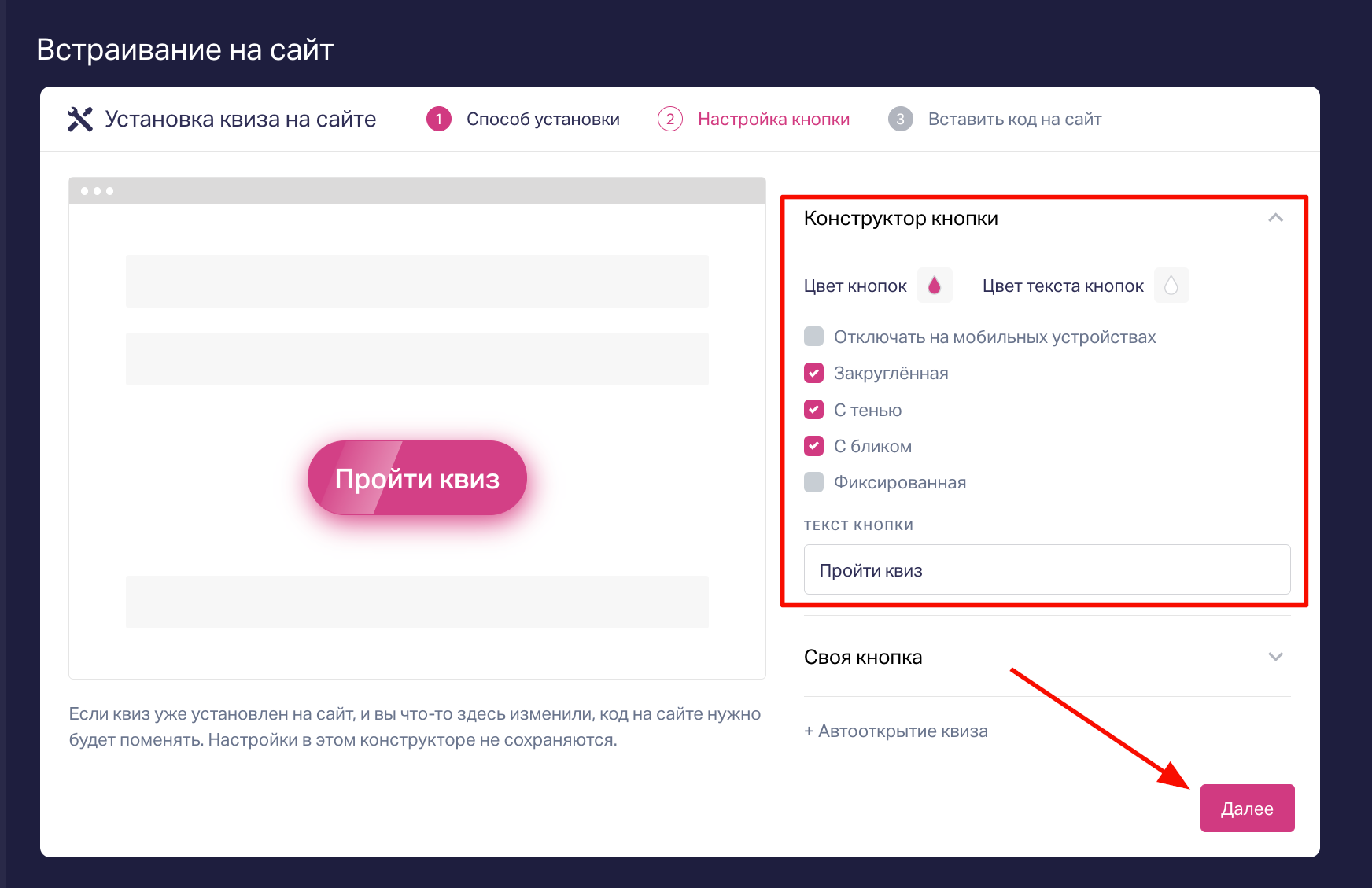
2. Настраиваем дизайн и нажимаем кнопку Далее

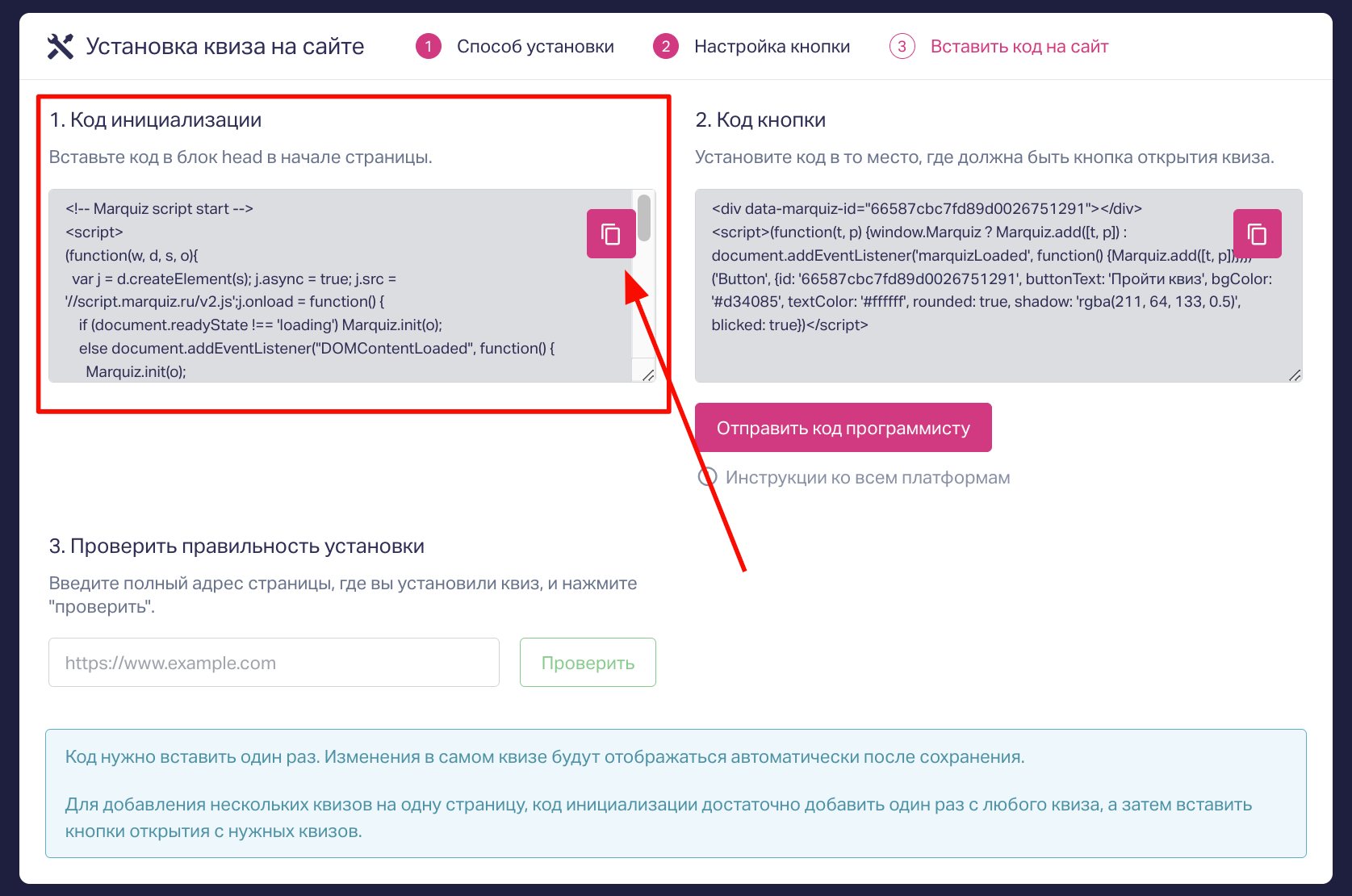
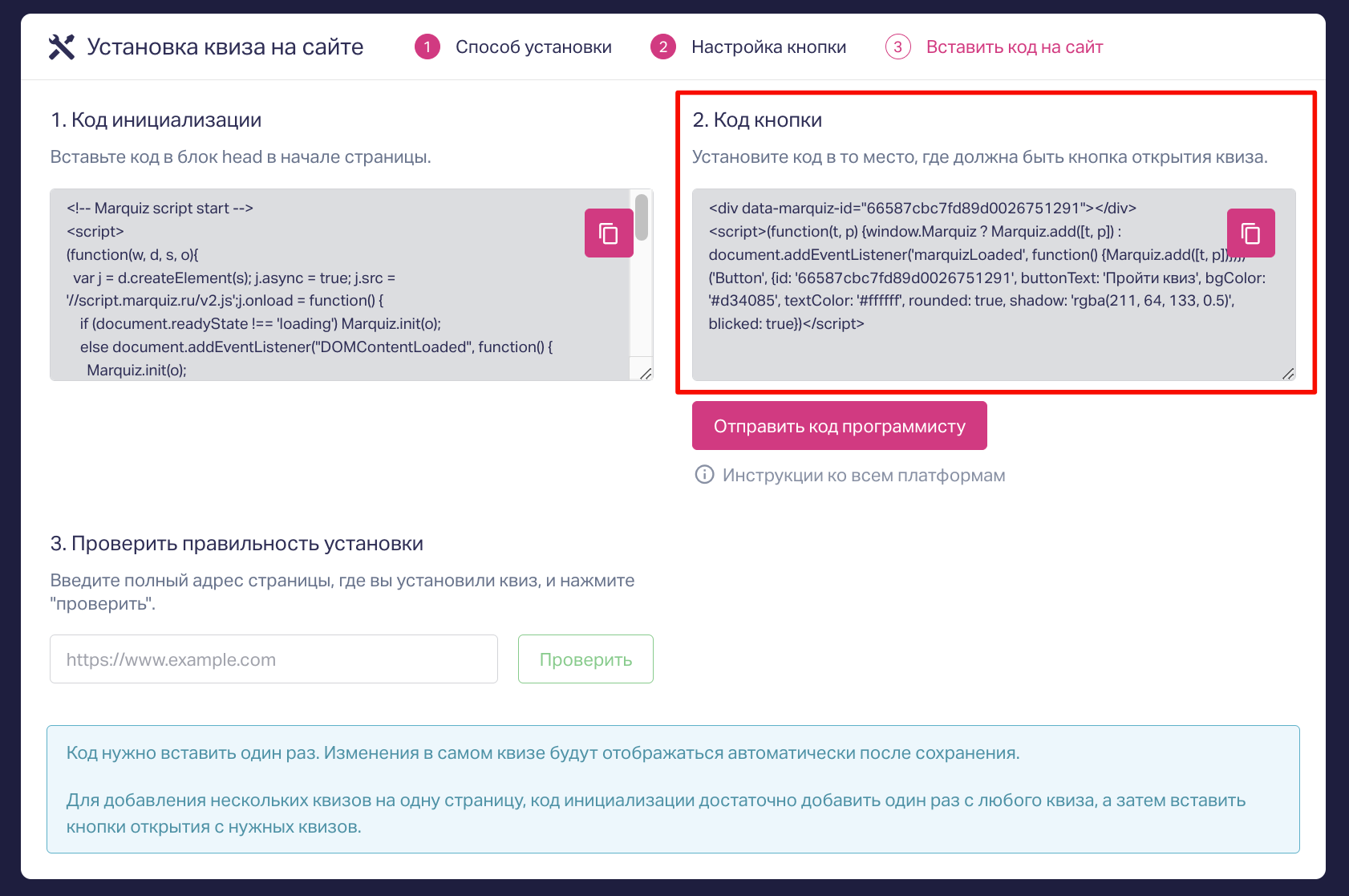
3. Копируем Код инициализации

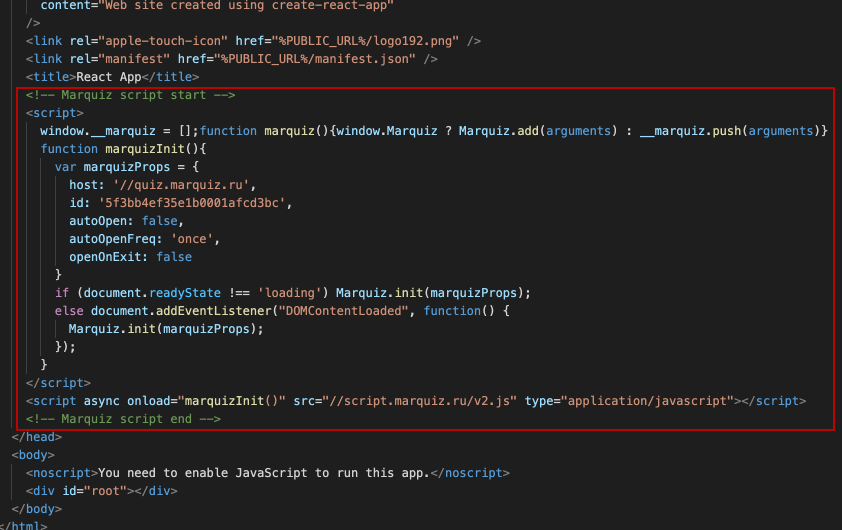
4. Добавляем скопированный код инициализации в файл index.html, где собирается приложение. В результате index.html файл должен выглядеть следующим образом:

5. Создаём компонент Marquiz.js со следующим содержимым:
import React, { useEffect } from 'react';
function Marquiz() {
const Marquiz = window.Marquiz;
useEffect(() => {
/* Скрипт добавления */
}, [])
return (
<!-- HTML код квиза -->
);
}
export default Marquiz;6. Переходим обратно в личный кабинет Marquiz:

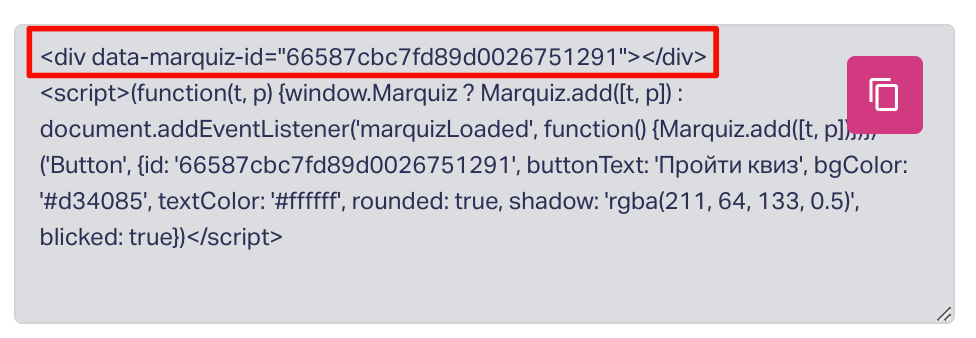
7. Вместо <!-- HTML код квиза --> (шаг 5) добавляем html код:

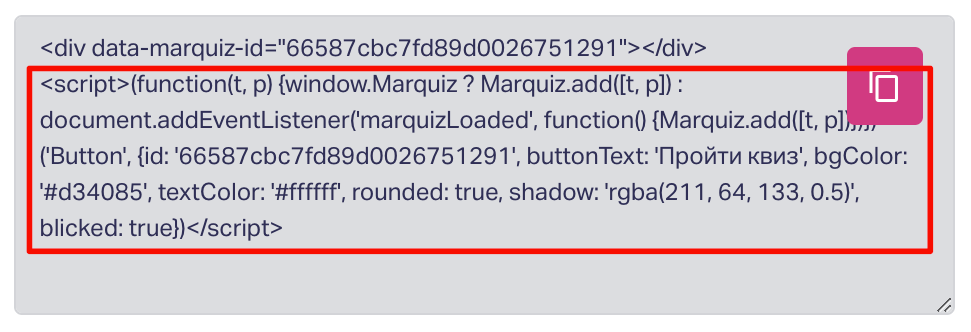
8. Вместо /* Скрипт добавления */ (шаг 5) вставляем содержимое тега <script>:

PS: Но вызов функции производите через глобальную переменную
window, “window.marquiz(...)”
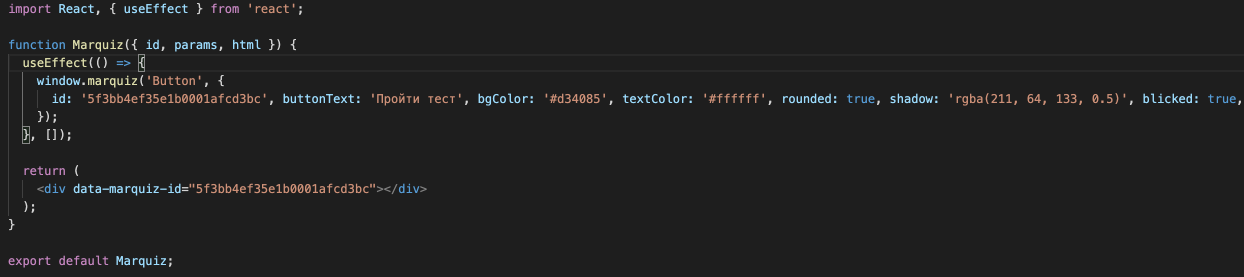
В результате компонент будет выглядеть следующим образом: