Как добавить квиз в Vue-приложение?
Инструкция для внедрения квиза в Vue-приложение
Чтобы вставить квиз в Vue-приложение:
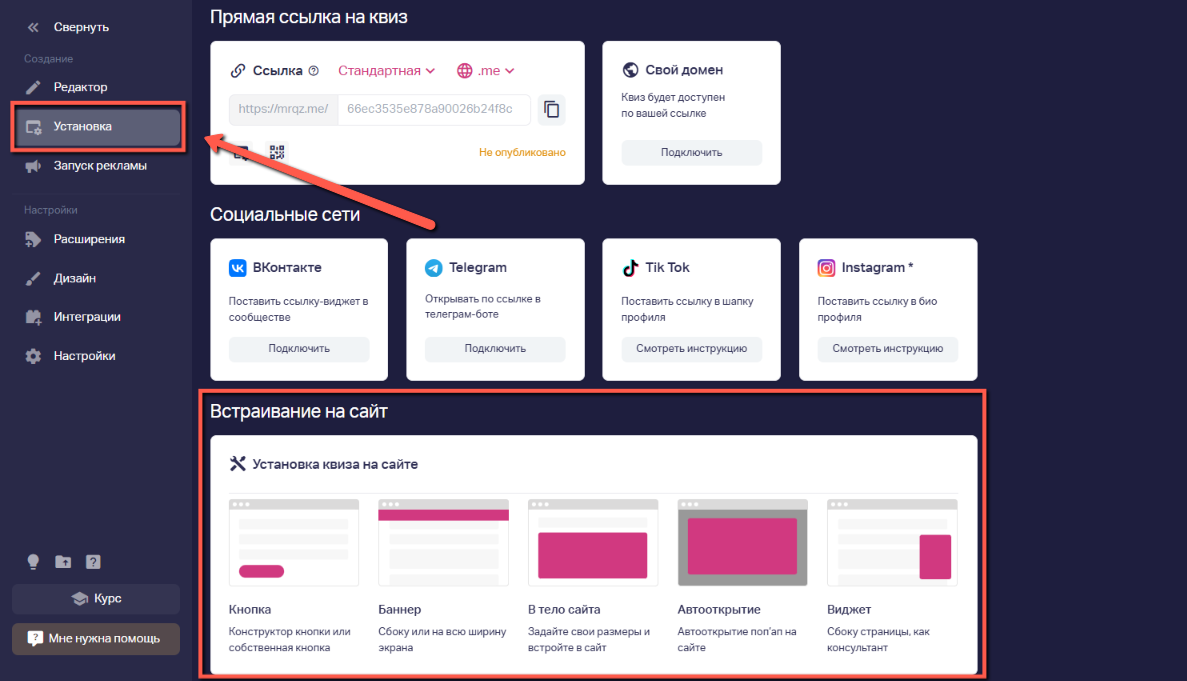
1. Переходим во вкладку Установка и выбираем нужный тип установки

Для примера рассмотрим тип установки Кнопка
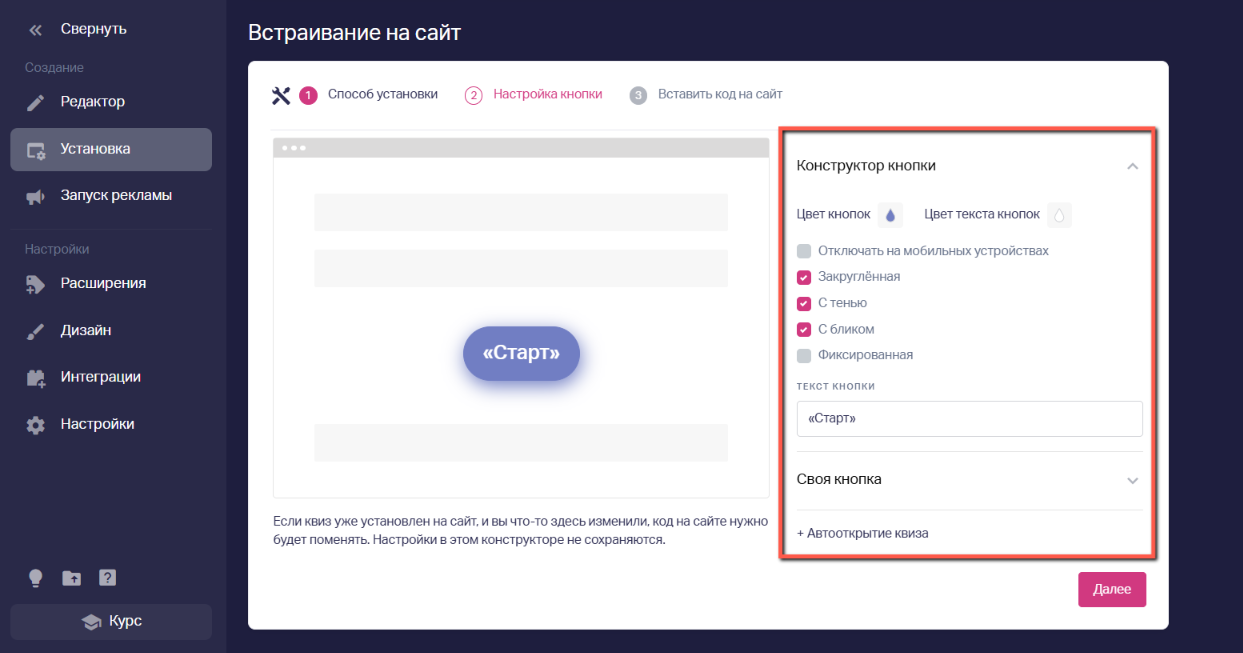
2. Настраиваем дизайн и нажимаем кнопку Далее

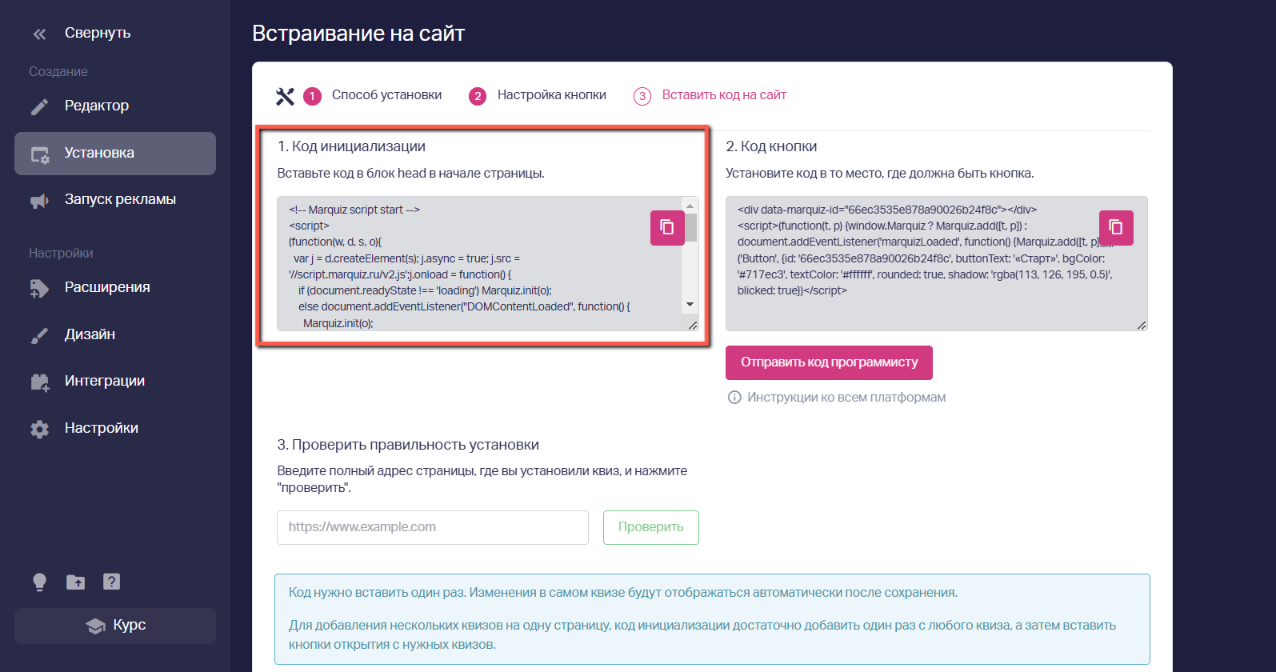
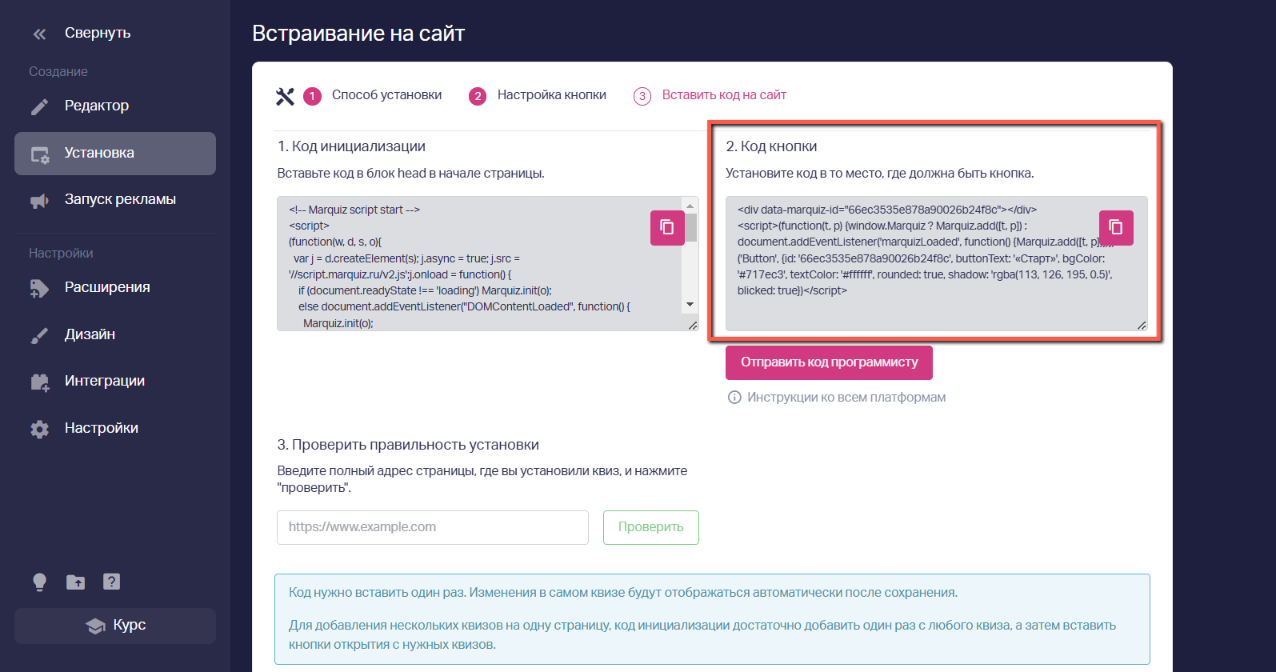
3. Копируем Код инициализации

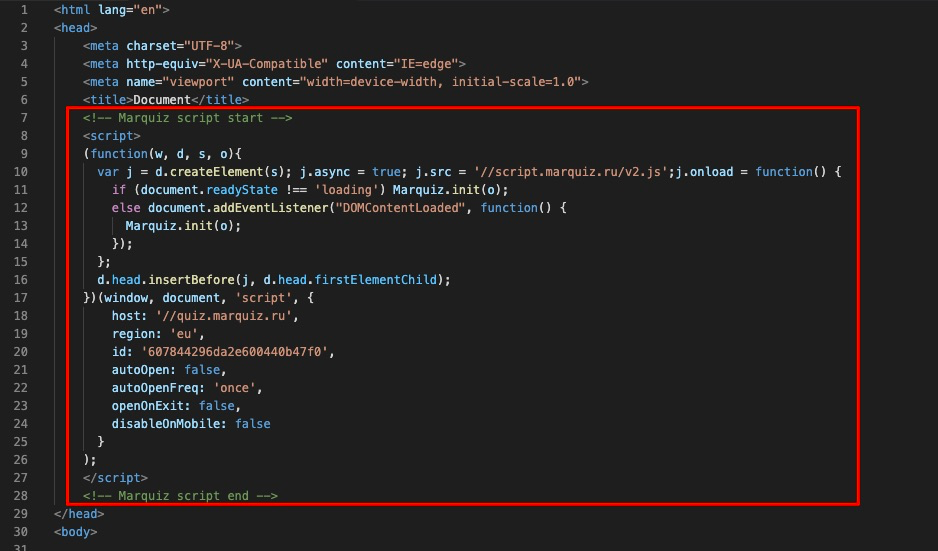
4. Добавляем скопированный код инициализации в файл index.html, где собирается приложение. В результате index.html файл должен выглядеть следующим образом:

5. Создаём компонент Marquiz.vue со следующим содержимым:
<template>
<!-- HTML код квиза -->
</template>
<script>
export default {
mounted() {
/* Скрипт добавления */
},
};
</script>6. Переходим обратно в личный кабинет Marquiz

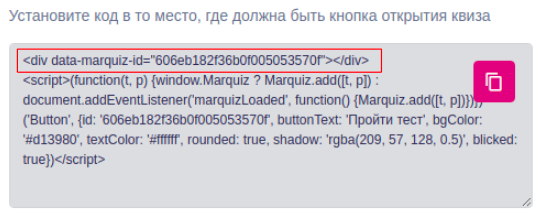
7. Вместо <!-- HTML код квиза --> добавляем html - код

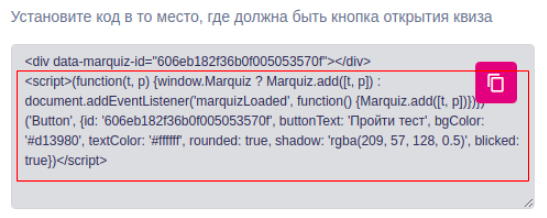
8. В хуке “mounted” вместо /* Скрипт добавления */ вставляем содержимое тега <script>

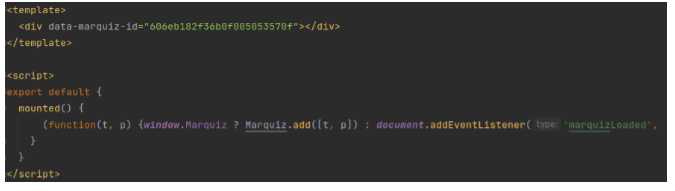
В результате компонент будет выглядеть так: