Как установить TikTok Pixel в квиз?
Шаг 1: Создание TikTok Pixel
1. Вам необходимо перейти на сайт TikTok For Business и авторизоваться.
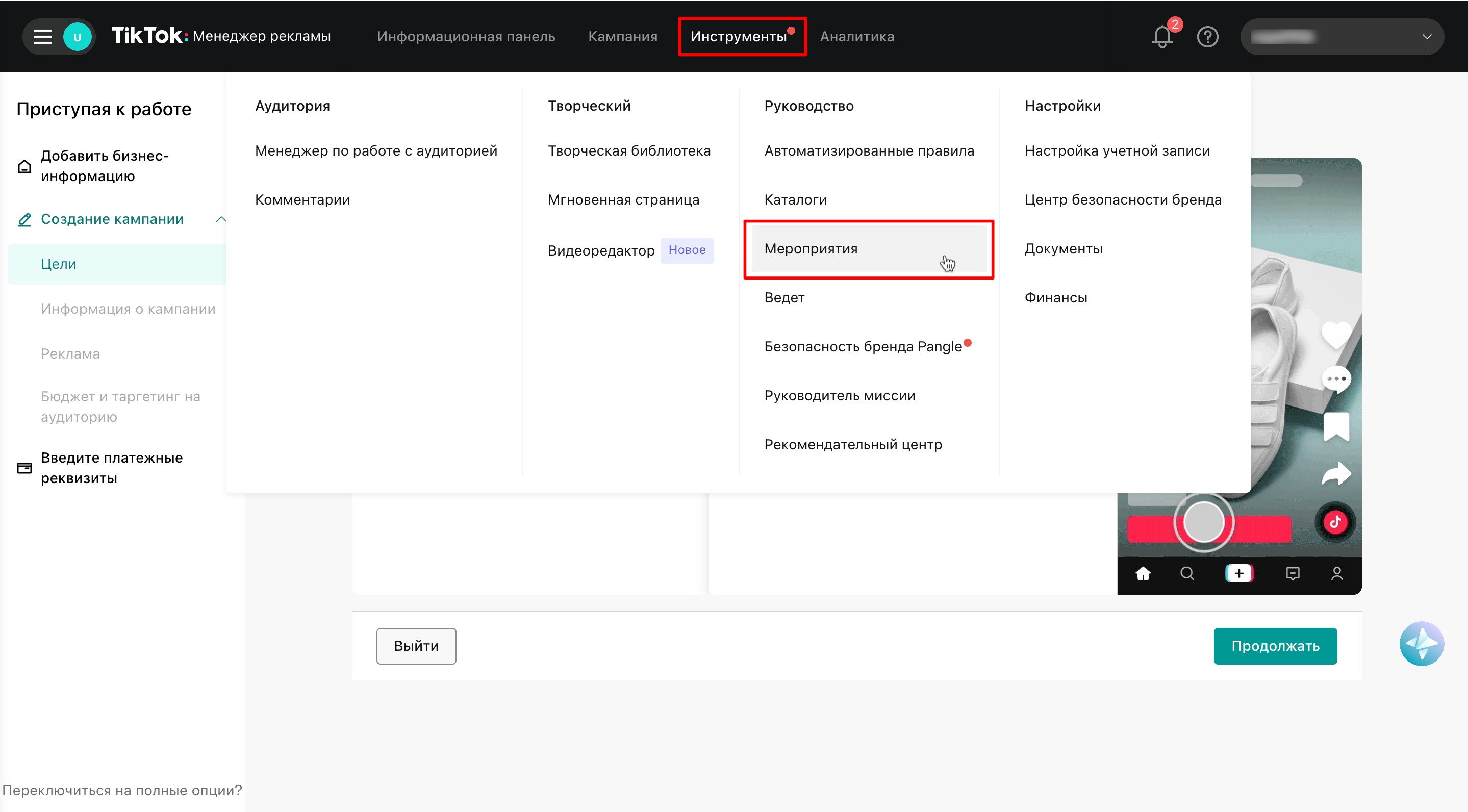
2. В рекламном кабинете выбрать:
Вкладку «Инструменты» (Tools) → «Мероприятия» (Events)

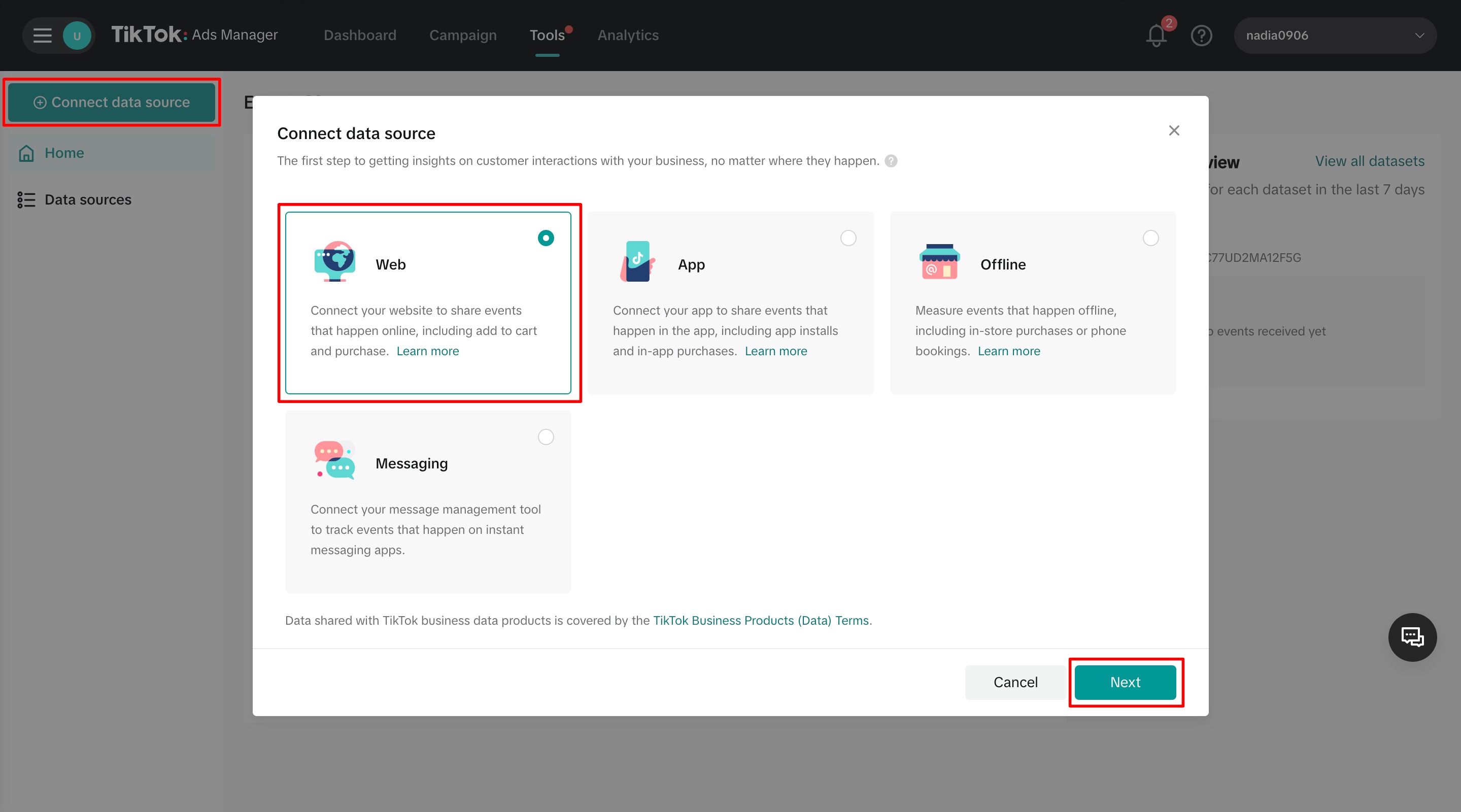
«Веб-события» (Web events) → «Продолжить» (Next)

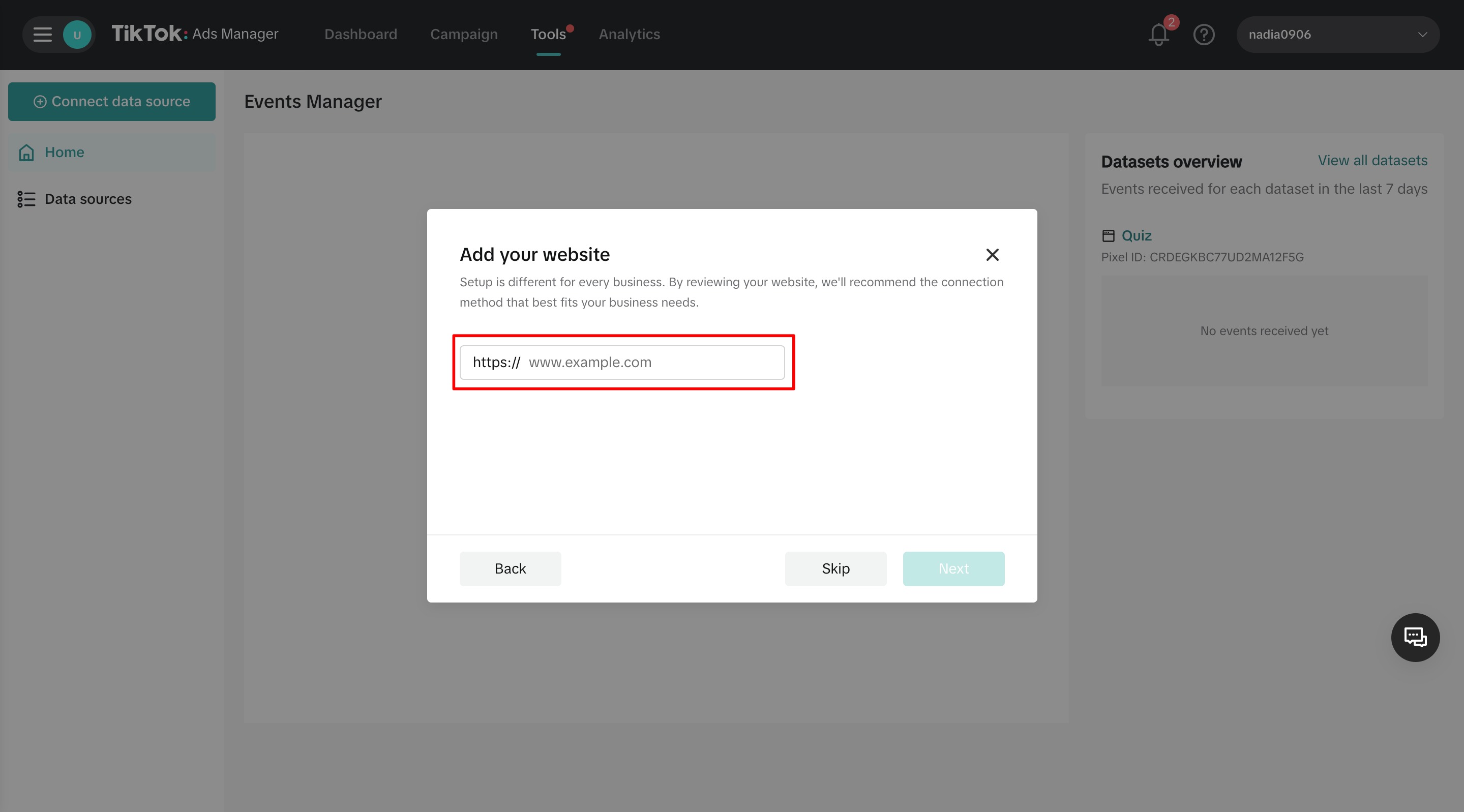
Шаг 2: Добавление ссылки на квиз
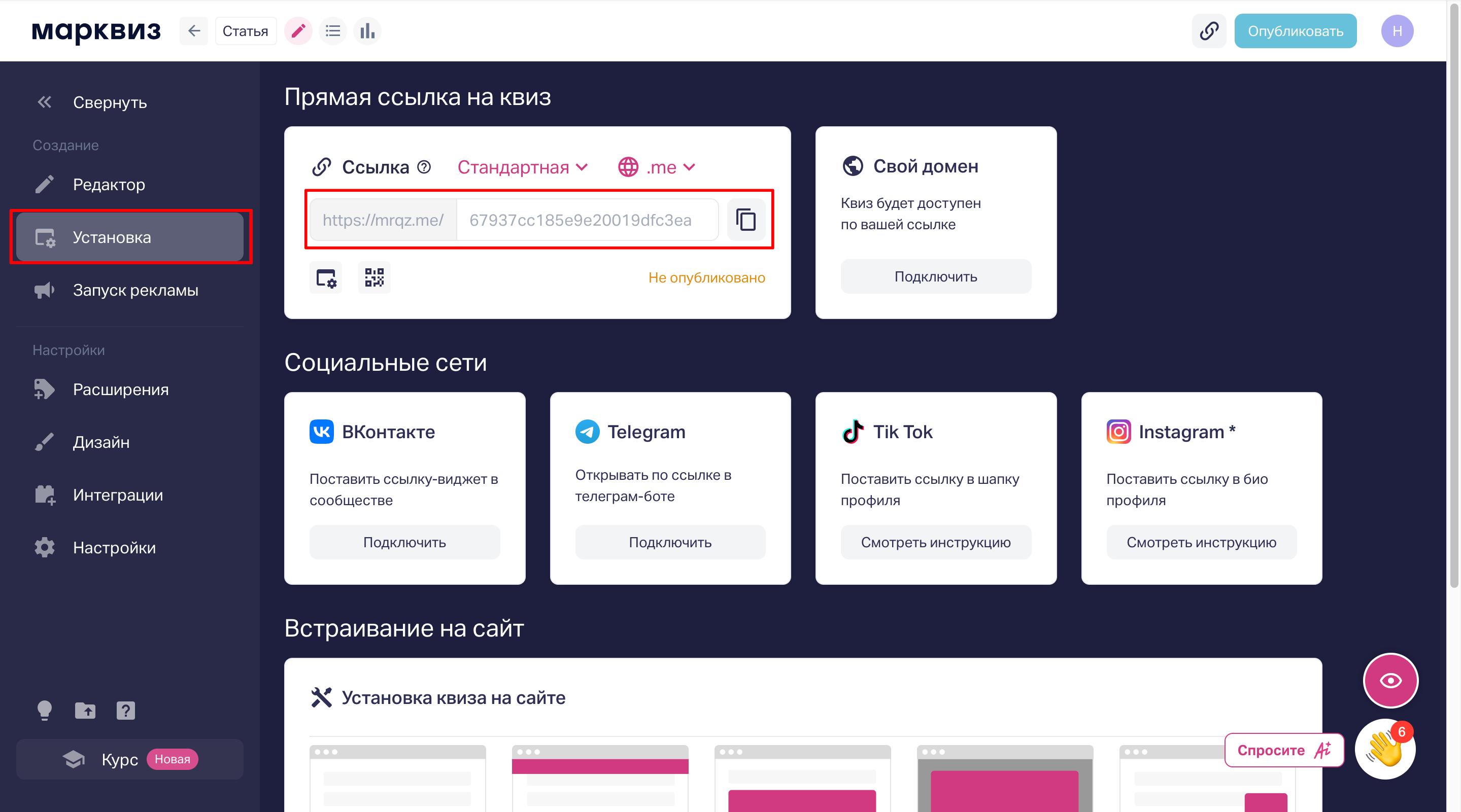
Нужно скопировать ссылку на квиз из редактора Marquiz. Для этого:
Открыть вкладку «Установка квиза»
Найти поле «Ссылка на квиз»


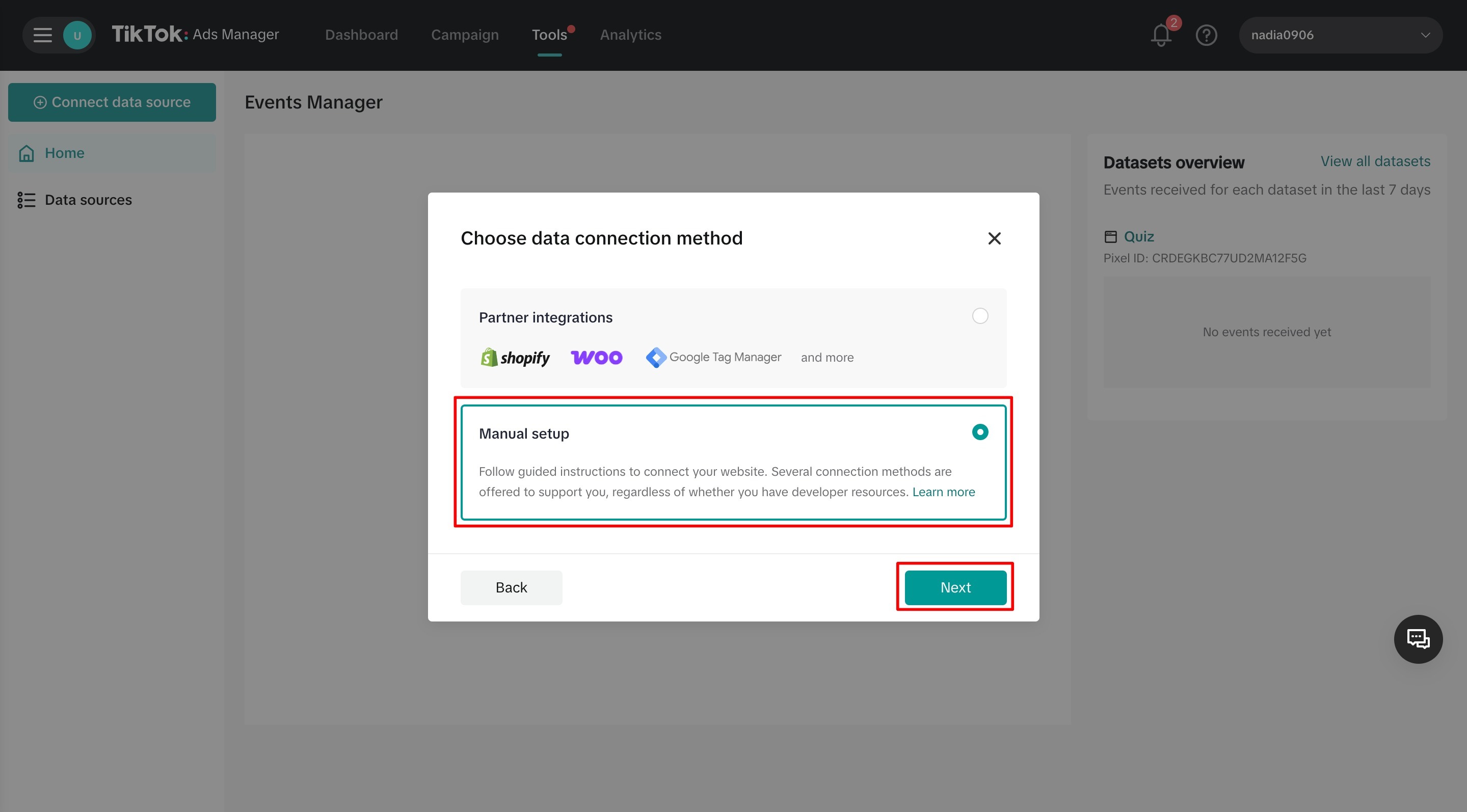
Шаг 3: Настройка подключения
Выбрать «Ручная настройка» (Manual setup)

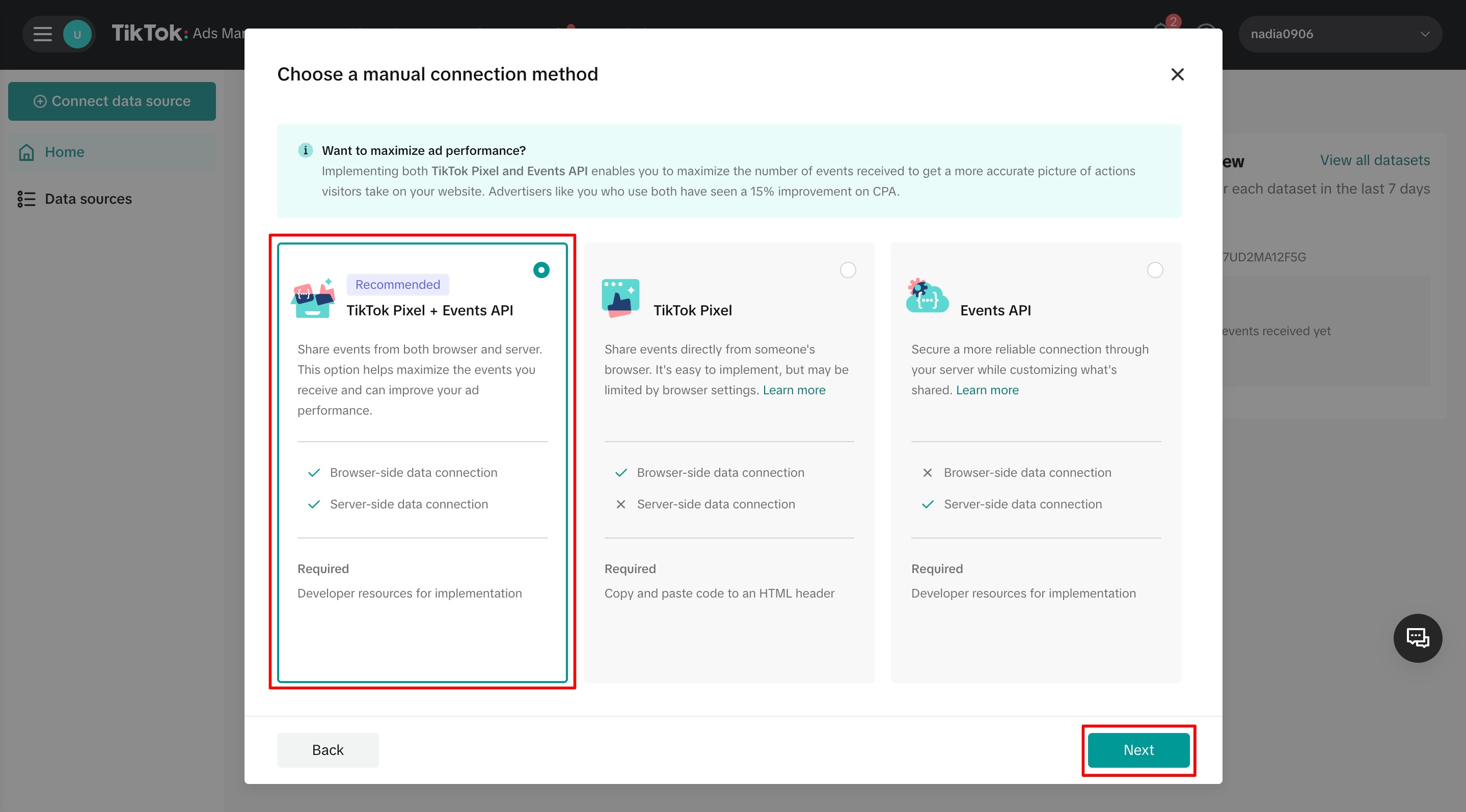
Указать метод: TikTok Pixel + Events API

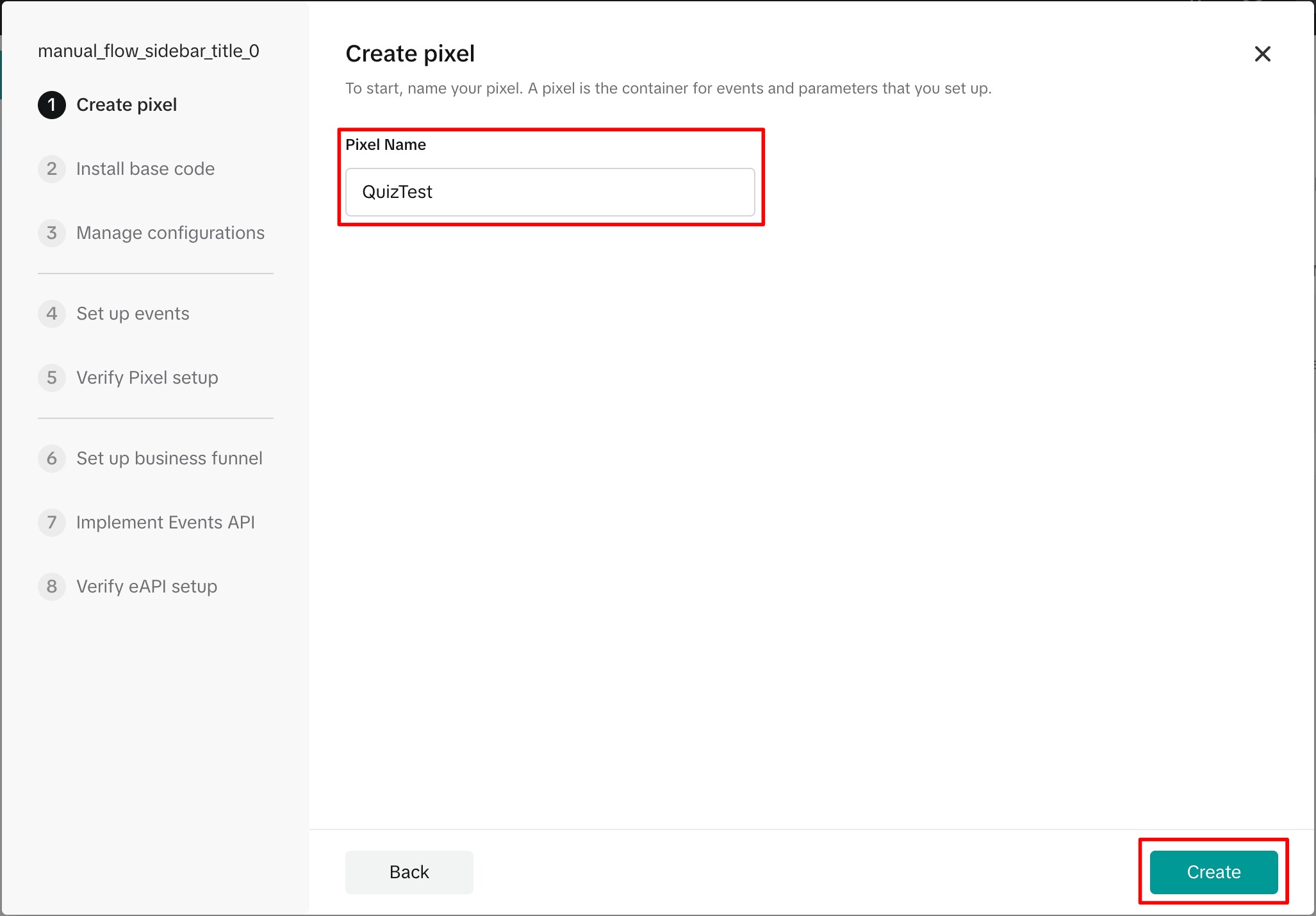
Шаг 4: Создание пикселя
Ввести название пикселя (например, QuizTest).

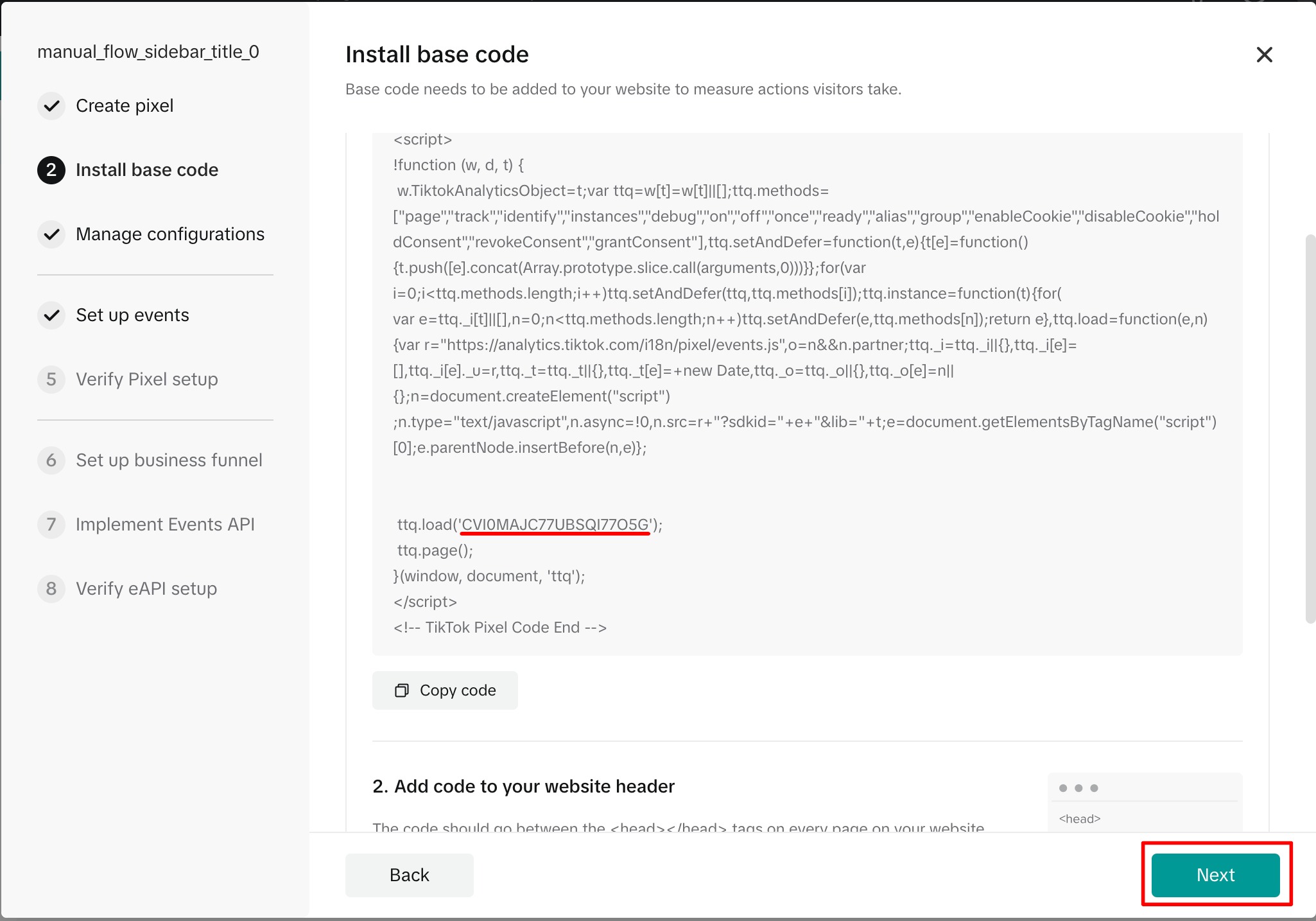
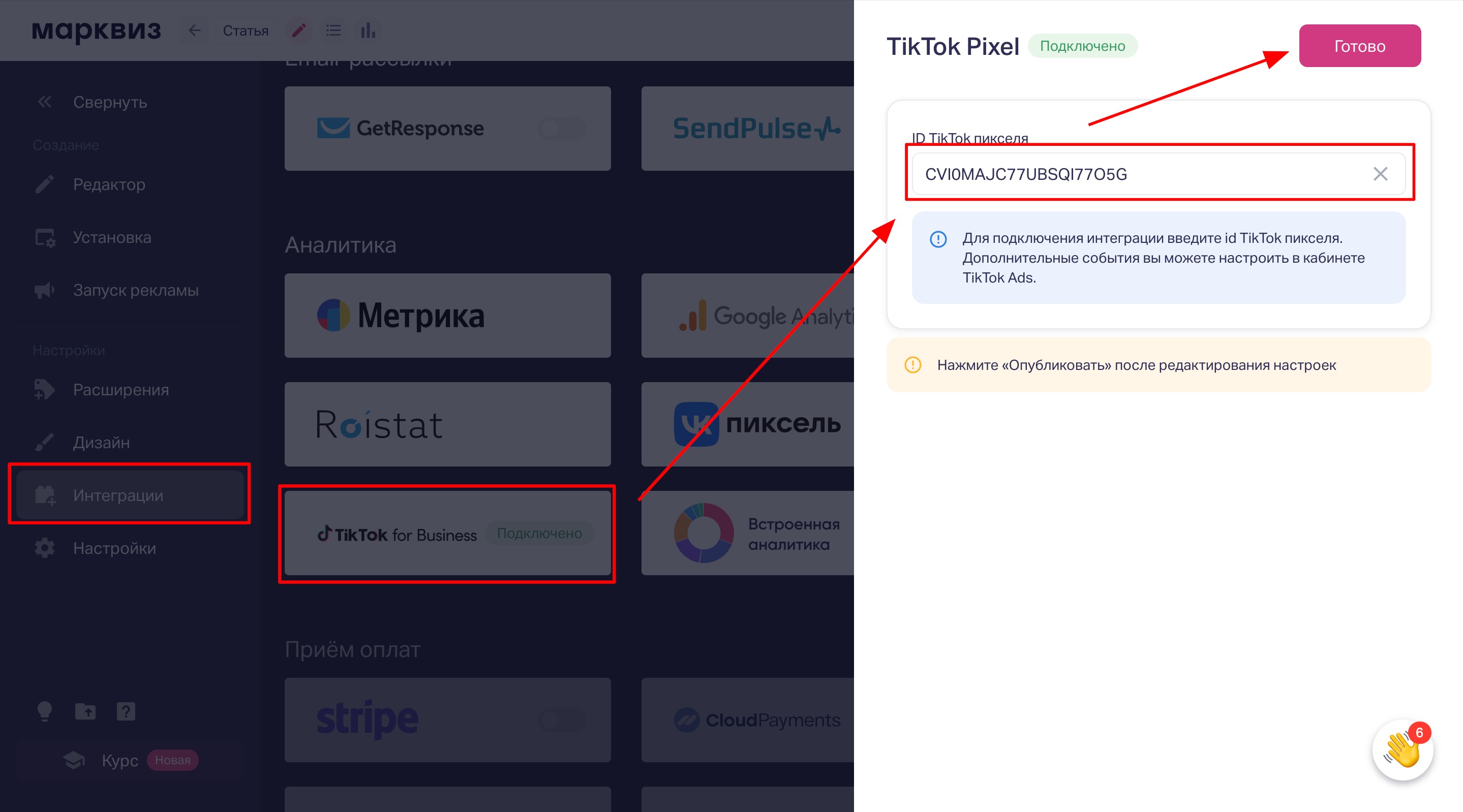
Скопировать ID пикселя из раздела «Install base code» (пример: CWOMAACT7UB5Q7705G).

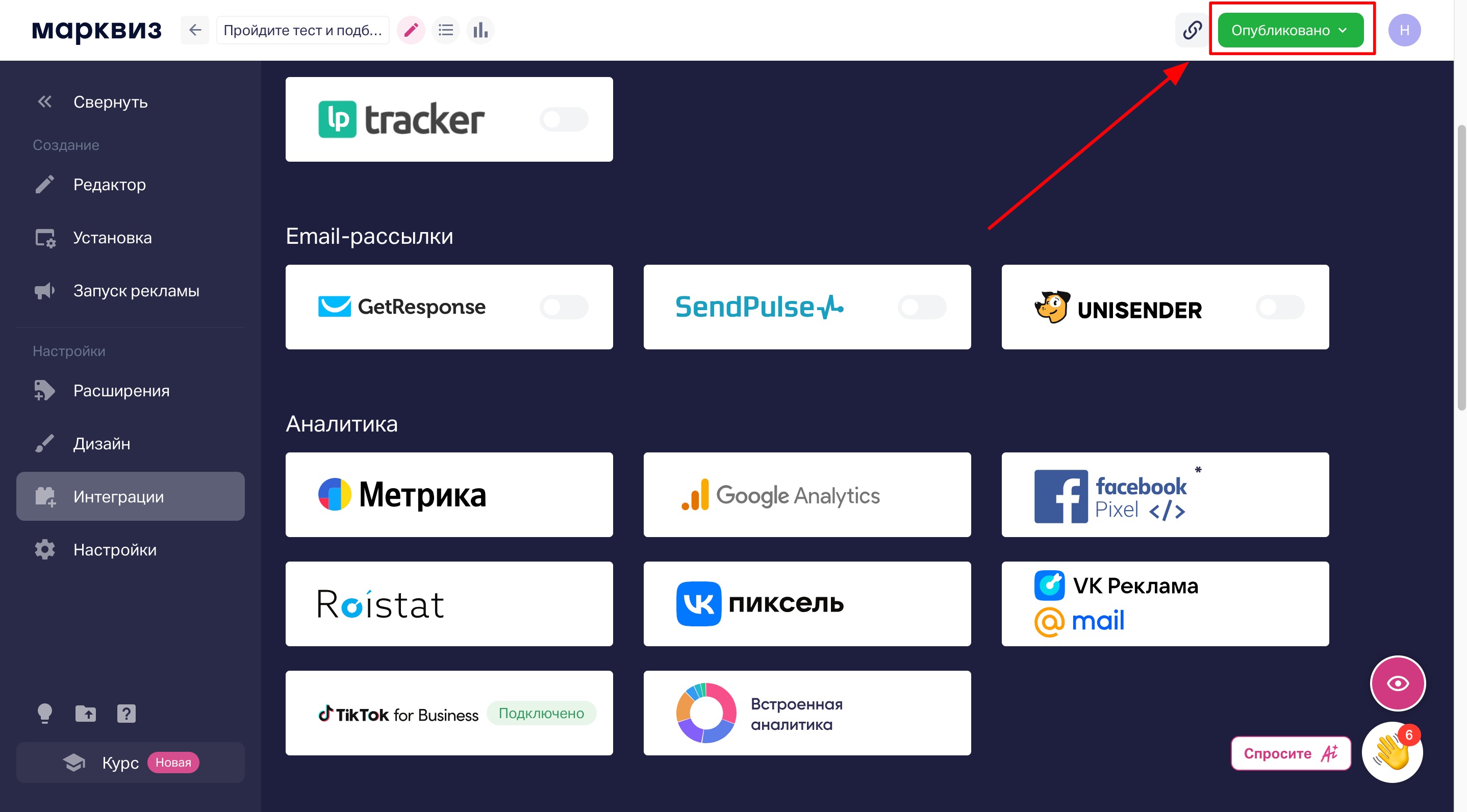
Вставить ID в настройки интеграции TikTok Pixel в редакторе Marquiz и опубликовать квиз.

Шаг 5: Настройка событий
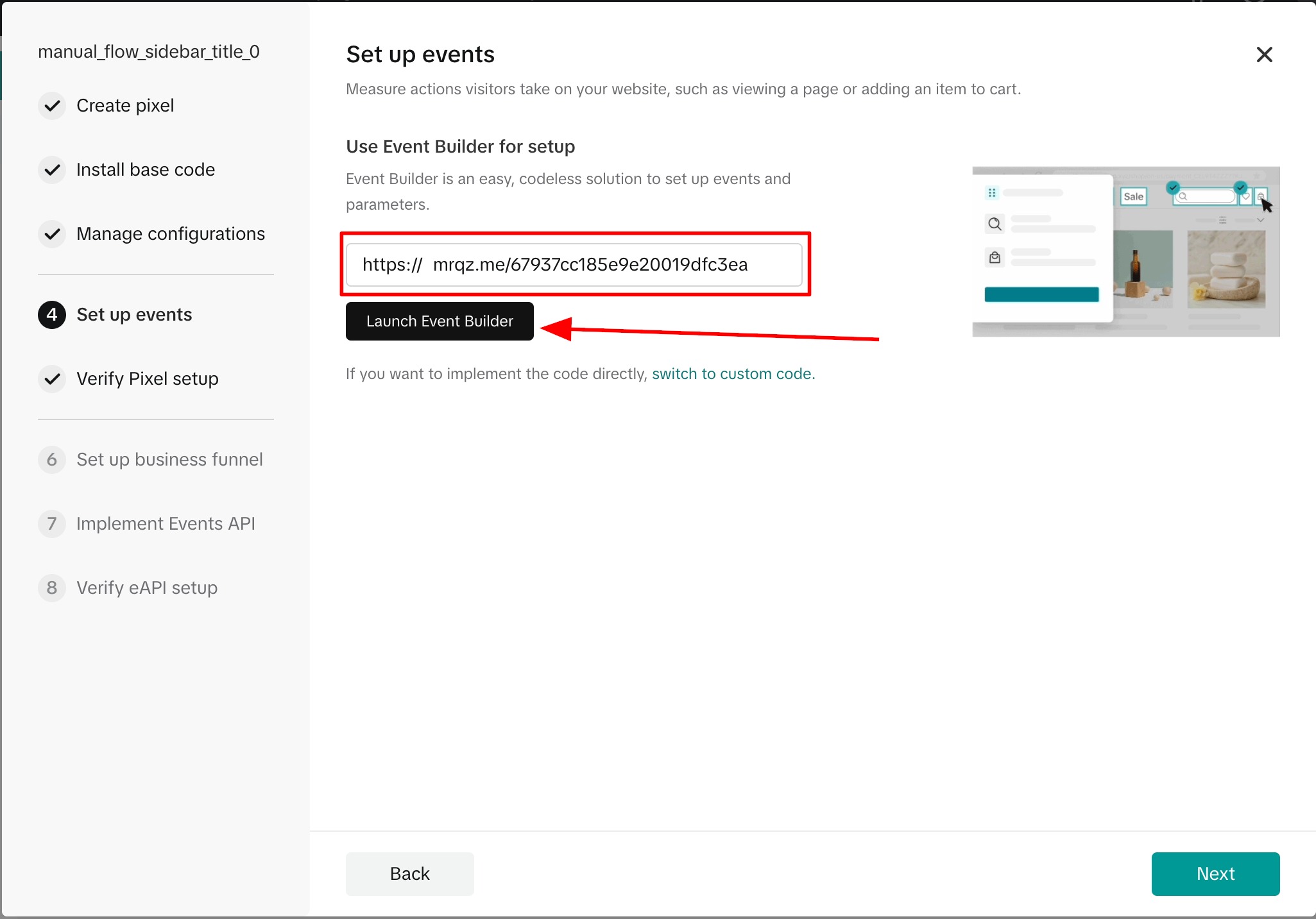
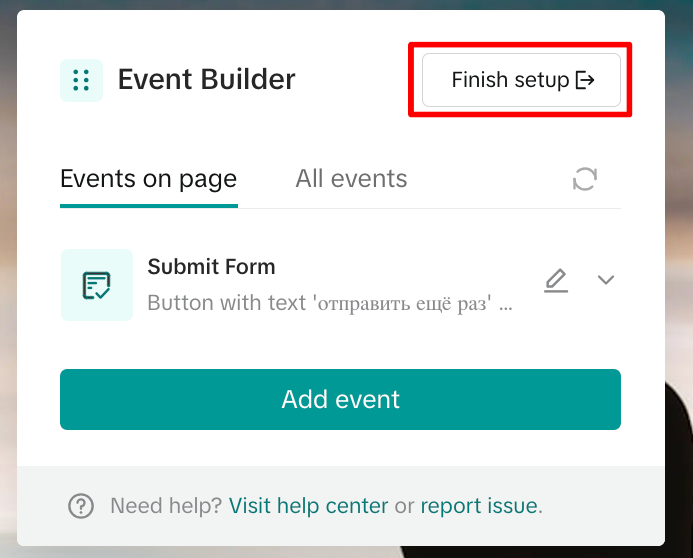
В разделе «Set up events» нажать «Launch Event Builder».

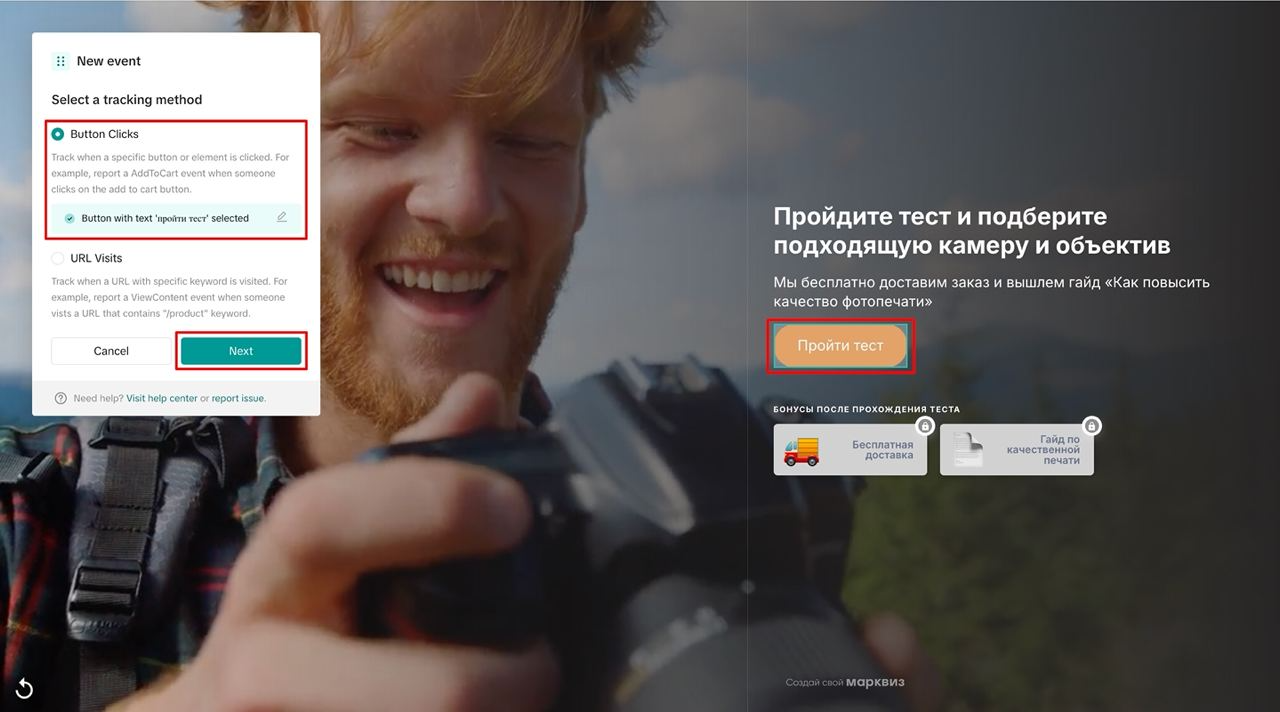
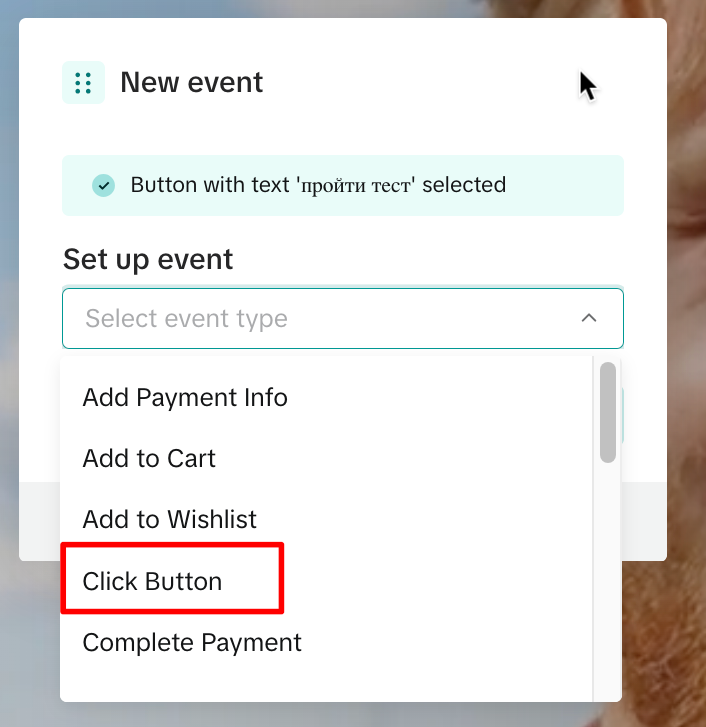
Пройти квиз и настроить события:


Открытие квиза: PageView
Клики по кнопкам: ClickButton (для каждой кнопки отдельно)
Заполнение формы: SubmitForm (на кнопке отправки)
- Сохранить: «Finish Setup» → «Exit now».

Для квизов с оплатой нужно добавить:
ViewContent (просмотр товара)
AddToCart (добавление в корзину)
- InitiateCheckout (событие срабатывает по нажатию на последнюю кнопку перед оплатой)
- PlaceAnOrder (событие срабатывает, в момент, когда у пользователя успешно прошла оплата или он выбрал «оплата при получении» и он попадает на страницу «Спасибо»)
CompletePayment (успешная оплата)
Шаг 6: Проверка работы
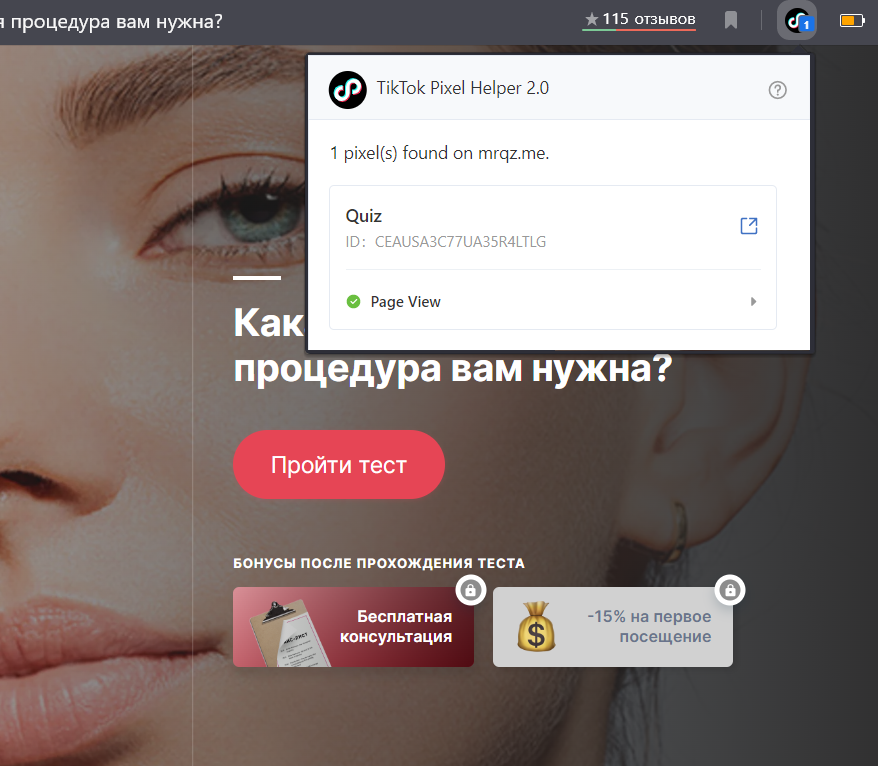
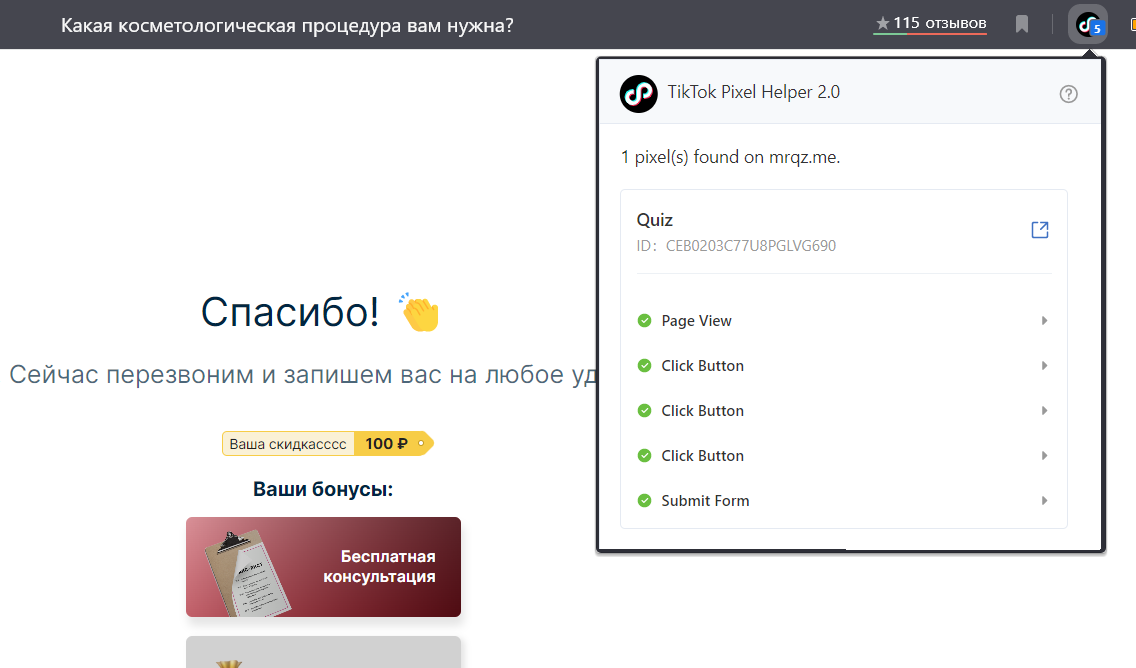
Установить расширение TikTok Pixel Helper.

Пройти квиз и убедиться, что события фиксируются.

Важно:
Всегда нужно публиковать квиз после изменений.

Данные могут обновляться с задержкой до 24 часов.
