Настройка мультилендинга. Динамическая передача меток из URL в квиз
В квизе есть возможность установить динамический заголовок/текст или мультилендинг, дающий клиенту релевантное предложение, которое, в свою очередь, повышает конверсию.
Мультилендинг — это замена элементов на странице в зависимости от заданных параметров. Контент в квизе может меняться в зависимости от параметров входящего трафика (например, в зависимости от локации, предлагаемых товаров и услуг и т. п.). В этой статье мы рассмотрим, как это работает в квизе.
Для того, чтобы настроить динамические метки в квизе, перейдите во вкладку Расширения - Динамический контент.
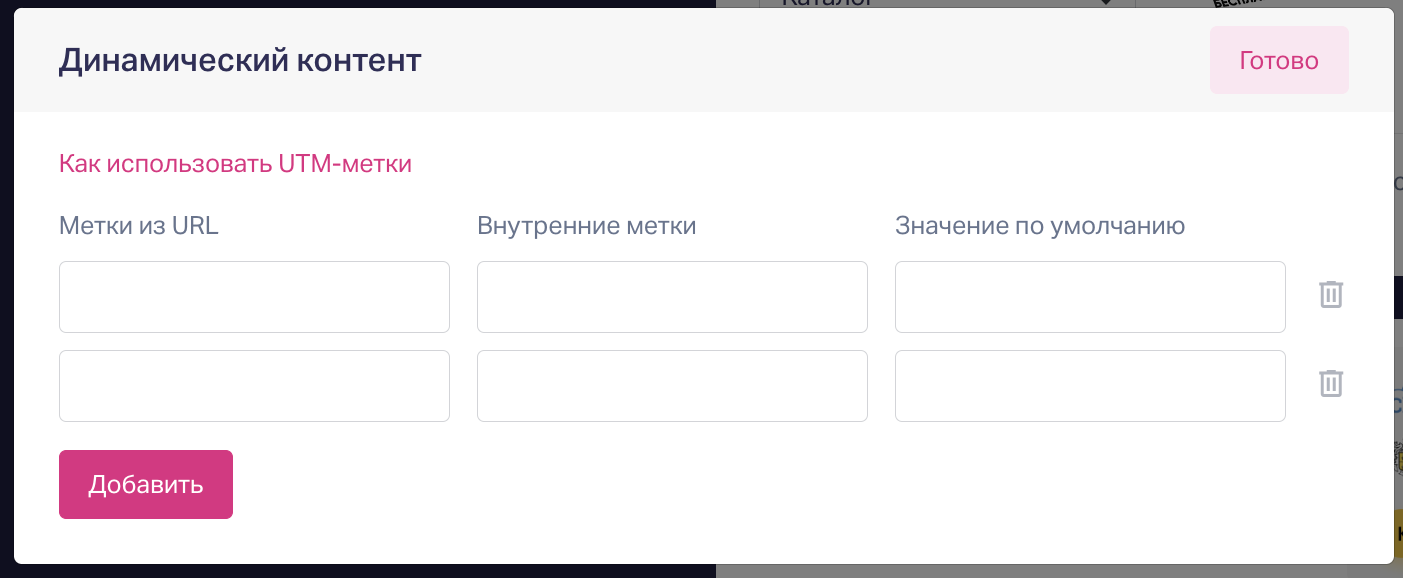
Откроется окно для ввода переменных:

В поле Метки из URL пропишите метку из ссылки, которая будет передавать свой параметр в нашу внутреннюю метку. Это могут быть как стандартные метки метрик: utm_term, utm_content, так и любые другие метки.
Минимальная длина ключа - 3 символа, максимальная - 15 символов, поле может принимать:
Латиницу
Цифры и спец. символ “_”
Верхний и нижний регистр
Комбинации
Пример: UTM_custom_125
В поле Внутренняя метка создайте динамическую переменную (ключ), который можно использовать в текстовых полях ввода редактора квиза:
Стартовая страница
Вопросы
Результаты
Форма контактов
Минимальная длина ключа - 3 символа, максимальная - 15 символов, поле может принимать:
Латиницу
Цифры и спец. символы “-” и “_”
Верхний и нижний регистр
Комбинации
Пример: start_1
В поле Значение по умолчанию укажите текст, который будет отображаться при переходе по прямой ссылке без параметров (или в том случае, если параметры из ссылки не будут распознаны).
Минимальная длина ключа - 1 символ, максимальная - 50 символов, поле может принимать:
Латиницу
Кириллицу
Цифры и спец. символы
Верхний и нижний регистр
Комбинации
Пример: Самый лучший район № 17
Сохраните изменения с помощью кнопки Опубликовать в редакторе.
Логика работы внутренних меток и примеры использования
Вы можете использовать кастомные ключи в формате: {custom_key} в полях ввода на следующих страницах квиза:
Стартовая страница:
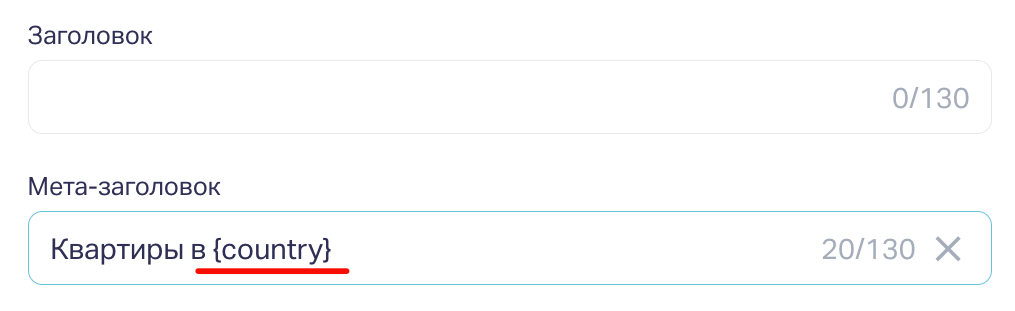
Заголовок
Текст-описание
Мета заголовок


Вопросы:
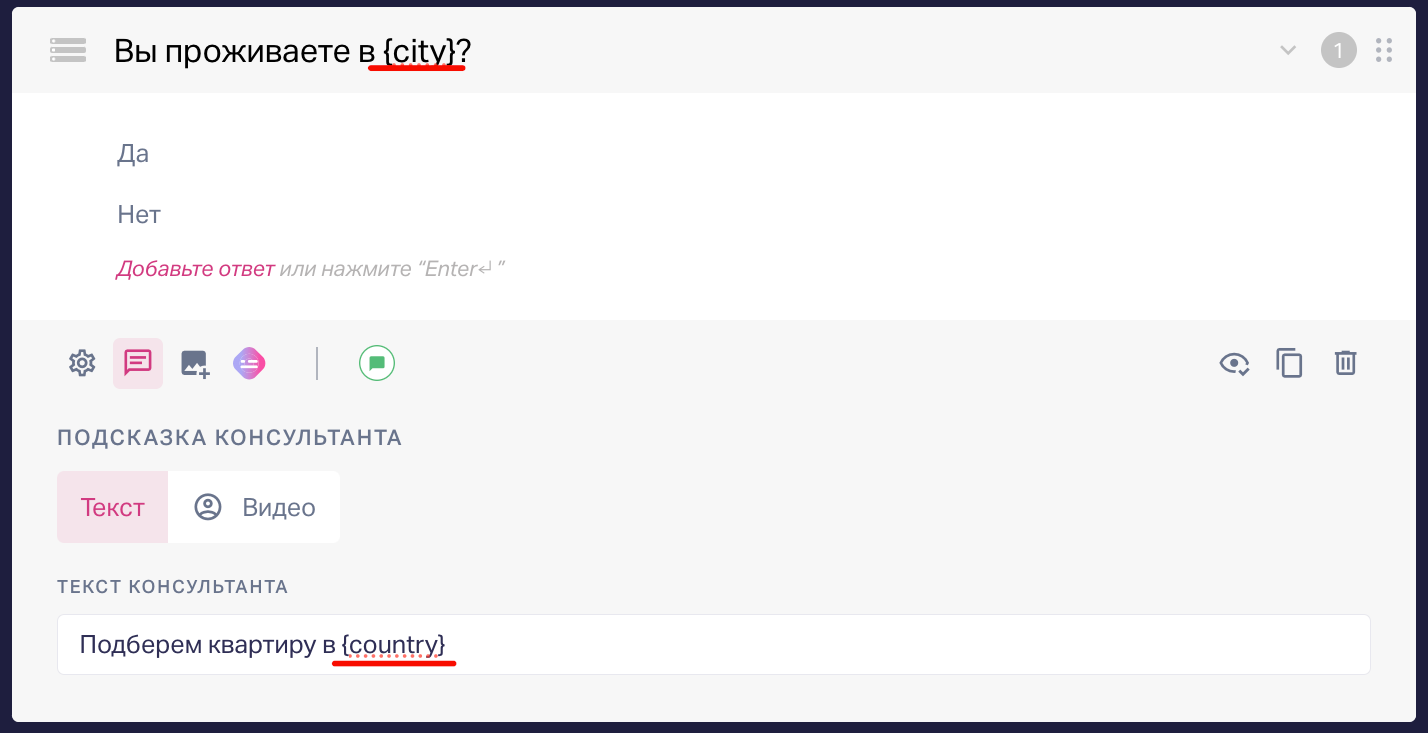
Заголовок вопроса
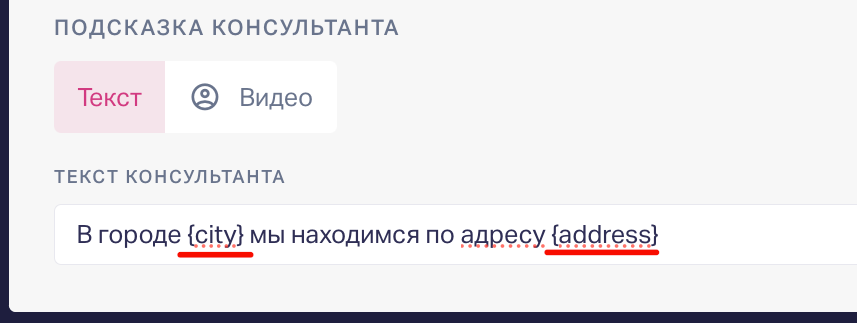
Текст консультанта
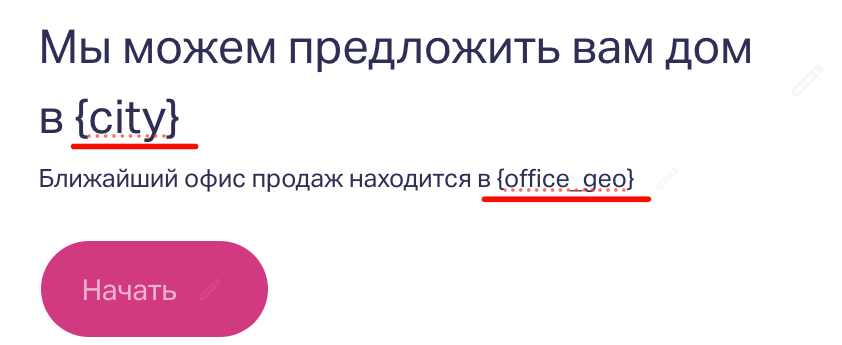
Пример использования:

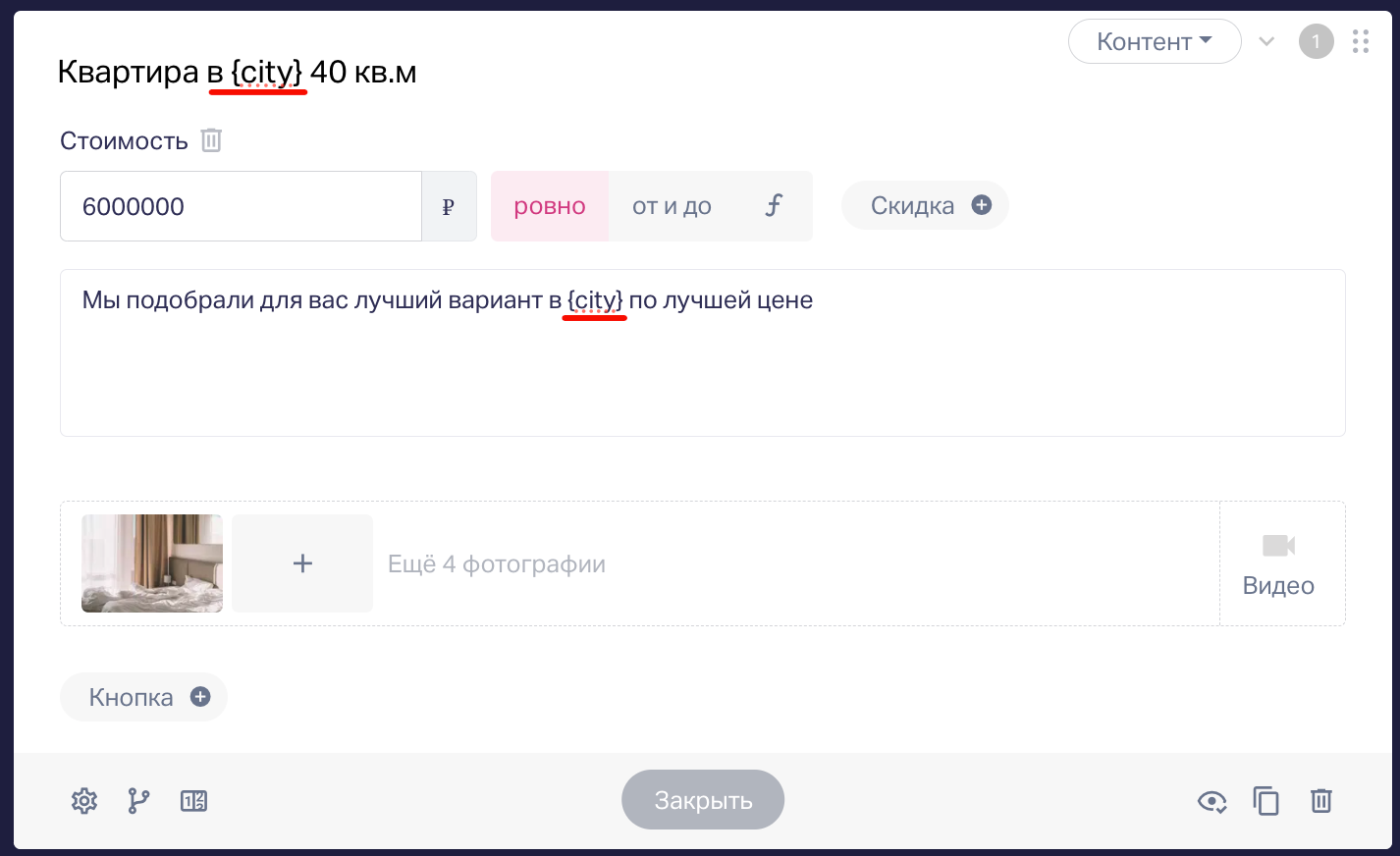
Результаты:
Заголовок вопроса
Текст результата
Пример использования:

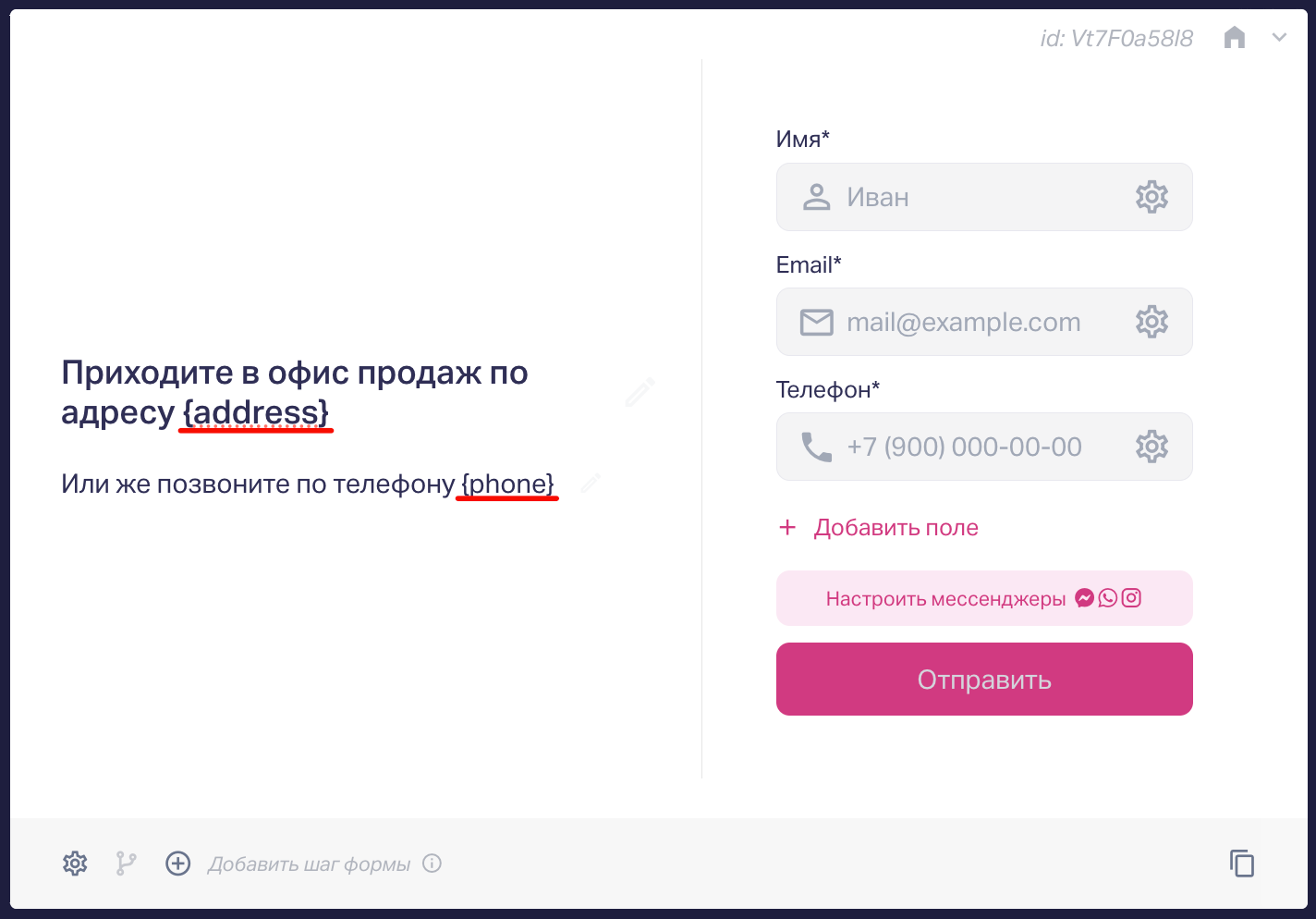
Форма контактов:
Заголовок формы
Дополнительный текст формы

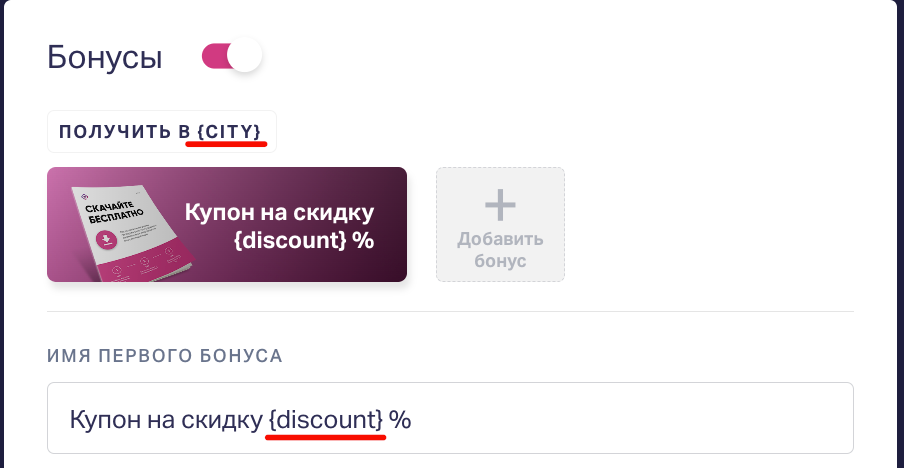
Бонусы:
Заголовок бонусов
Имя бонусов
Пример использования:

Текст консультанта:

Вставка параметров меток из URL:
Если у вас вставлен внутренний ключ на страницу квиза, то при переходе на квиз по ссылке, которая содержит utm или иные метки:
Парсится ссылка и ищутся метки, которые привязаны к внутреннему ключу
Из найденных меток на страницу выводятся параметры вместо внутреннего ключа
Пример работы:
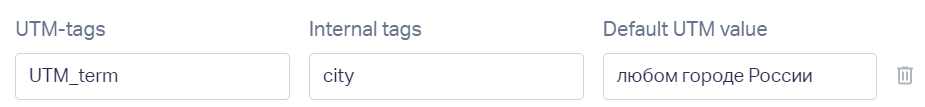
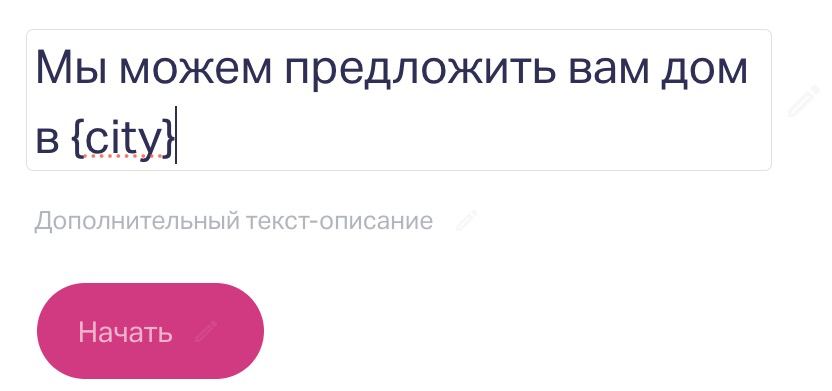
Создан внутренний_ключ city, который вставлен на стартовую страницу
В поле “Метки из URL” указана метка UTM_term
Метка UTM_term в URL содержит параметр “Москве”
“Значение по умолчанию” - любом городе России

Переходим по ссылке на квиз:
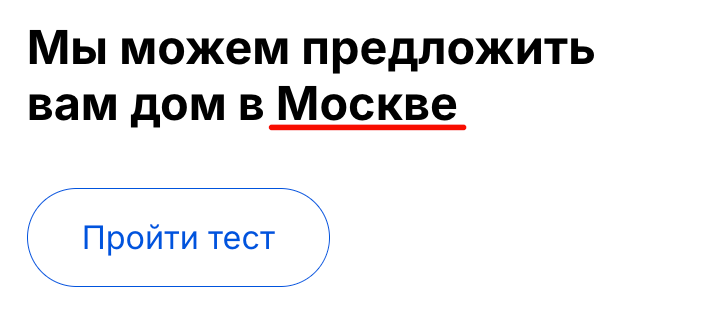
Тогда в поле “Заголовок” выводится параметр “Москве” из метки UTM_term:
https://xxxxx.ru/?UTM_term=Москве&utm_medium=social&utm_campaign=buffer

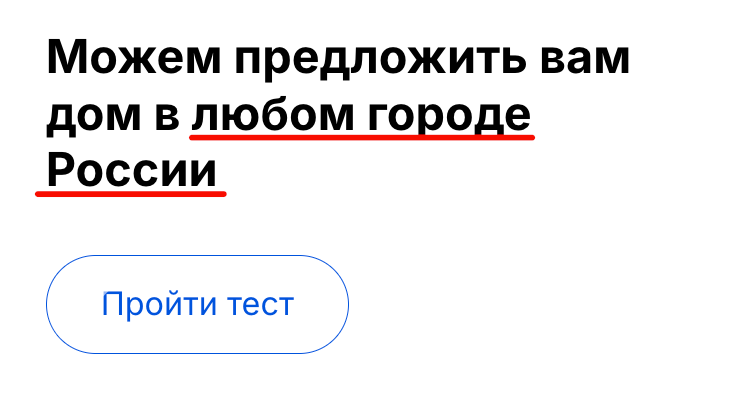
Если при парсинге ссылки квиз не может найти указанную метку/метки (или параметр из найденной метки), то вместо внутреннего ключа, выводится значение по умолчанию.
Логика показа меток в зависимости от заполнения полей:
То есть в заголовок будет выводиться:
“Можем предложить вам дом в любом городе России”
Внутренний ключ | Метка из url | Значение по умолчанию | Правила вывода |
| Есть | Есть | Есть | Выводится параметр из метки |
| Есть | Есть | Нет | Выводится параметр из метки |
| Есть | Не задана в панели или не передана в url | Есть | Выводится значение по умолчанию |
| Есть | Не задана в панели или не передана в url | Нет | Ключ скрывается из текста |
Если не получается что-то настроить, вы можете:
- написать в чат поддержки. Он находится в правом нижнем углу;
- записаться на созвон к старшему менеджеру, мы пошагово объясним и покажем, как настроить квизы. Записаться на созвон — https://calendly.com/nad-mauter/30min
